环境准备
- windows
- nginx
- web项目资源包
准备资源包
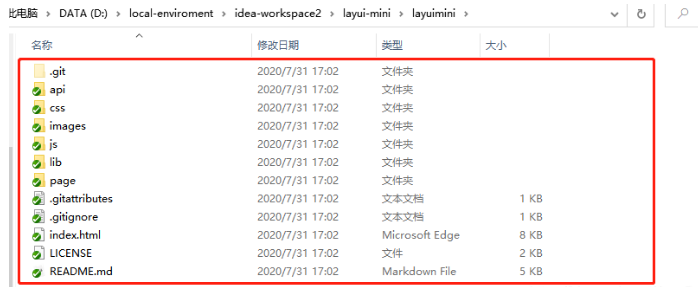
这里拿layuimini项目举例,从码云上克隆下来

直接访问提示需要部署在web服务器当中才能正常浏览演示

准备Nginx

进入解压后的目录

拷贝web项目至nginx目录
将web项目拷贝进来

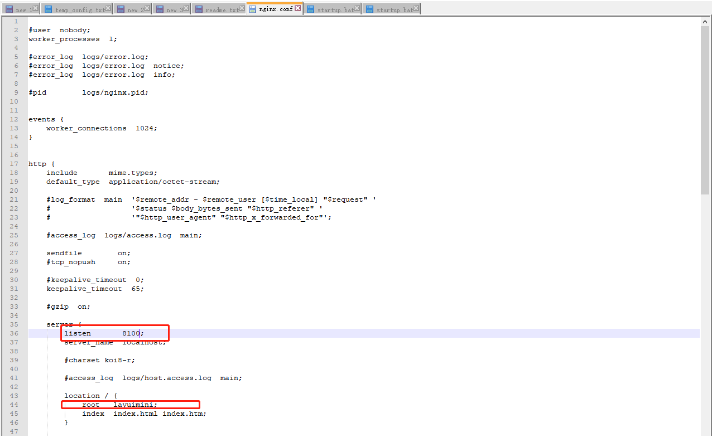
修改Nginx配置
进入conf,使用notepad编辑,编辑如下。监听8100端口,root为layuimini

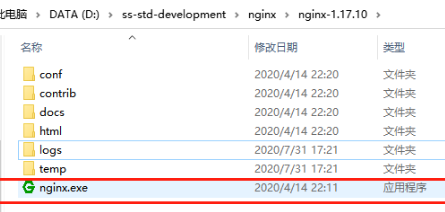
启动nginx
双击nginx.exe启动, 会发现无任何提示,其实nginx已启动成功!
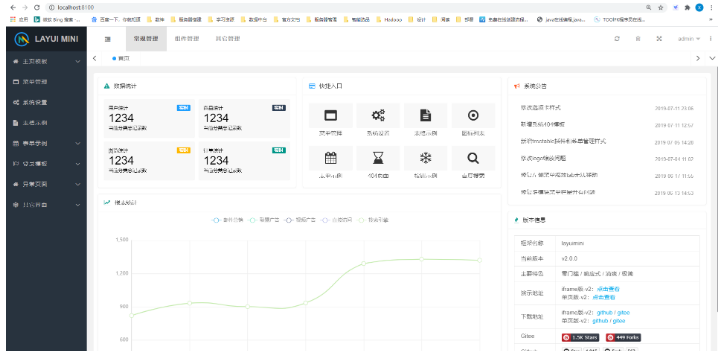
浏览器访问
访问http://localhost:8100

至此,web项目部署成功!
部署至linux服务器同理
注:Java项目,不能采用此种方式,应采用部署在tomcat中
End.爱数据网专栏:大数据程序员笔记作者简介:分享在开发中遇到的问题和使用的知识技术,总结多年开发经验。个人CSDN主页: JavaBuilt
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论