动态图表的选择器,通常使用传统的窗体控件。为了追求与众不同的个性化,很多人也会自己diy选择器。
简单的,其中有一种做法是使用 形状+超链接,里面的动态图表其实是链接到不同的页面去了。这种做法的缺点是太麻烦,如果有10个选项,就需要做10个页面,一旦要修改就要改动10个地方,早累趴了。
高级的,我们在《经济学人的动态图表与交互设计》课程里,模拟经济学人的选项卡选择的动态图表,将选择器的外观格调提升不止一个档次。
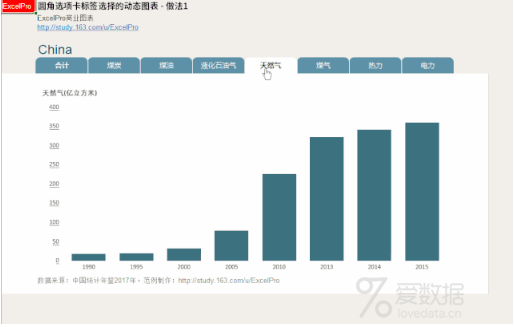
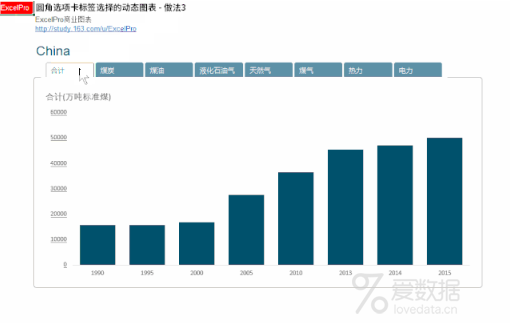
今天我们要说的是下面这种上边圆角的选项卡式导航条,给人更加优雅的感觉。

那么这个导航条怎么做呢?
我们可以在前面做法的基础之上,将单元格"遮"出两个圆角即可,完成的效果如下图。



看了效果再想一想,是不是简单"遮"一下角就可以了?
用来遮角的形状,可以利用PPT的 形状剪除 来得到,如下图。

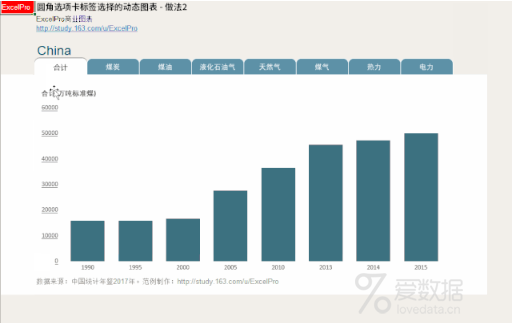
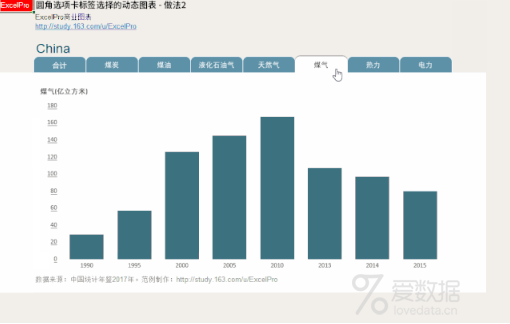
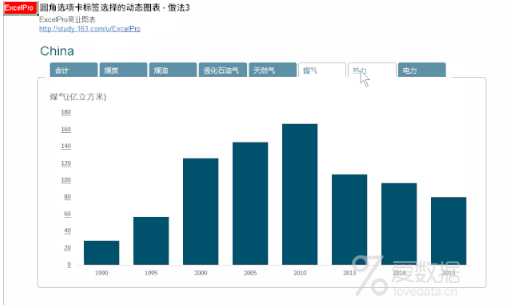
以上做法虽然不太难,但不管怎么说,终究还是要用到1行宏代码,很多人会望而却步。今天我们介绍的做法,却是每个人都可以学会的,完成的效果如下图,同样的无比轻盈:


你现在可以看出这个圆角选项卡的导航条是怎么实现的了吗?
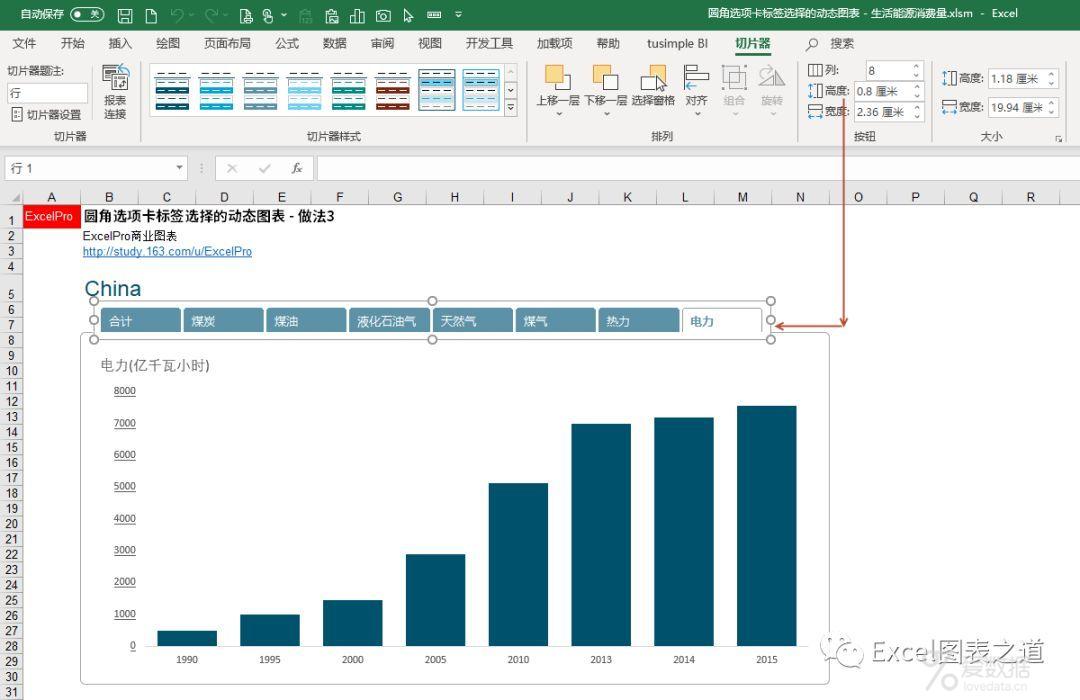
答案是 切片器,经过特殊格式化的切片器。
但切片器的底边为什么不是圆角的了呢?是用白色形状遮盖了吗?没有,这里的技巧是,你简单调高切片器按钮的高度,它的底边就为被切片器的外边给切掉了,形成上边圆角、下边直角的效果。

说穿了,就非常简单了,是不是?
目前网上似乎还没有看到这样的做法,但其实,这个做法在《会用鼠标就够了》课程里早已经有过介绍,把切片器做成图表或表格的选项卡标签来切换图表。所以,有志于系统提升图表可视化的朋友,可以把我们的《大合集》系统的学习一遍,网上很多高阶点的图表教程都来源于此。
另外,通常大家使用切片器,都会保留默认的外观,或者简单的换个样式,但也只是颜色不同。这导致切片器外观往往和你精心格式化的报表界面风格不一致,不融合,有违和感。
切片器其实也可以做精细格式化,不过由于微软脑残的设计,这个格式化非常的麻烦,几乎不可行。在切片器菜单的样式组里,右键复制一个样式,然后修改,列表框里是10个像绕口令似的、不知所云的切片器元素,你要逐一调整其格式。实在太麻烦太绕口,没几个人能完成。

这里介绍一个技巧,你可以复制我们范例文件里的切片器对象到你的文件里,然后选中你的切片器对象,你会发现 切片器 菜单里多了6个样式可供选中,这就是范例文件里的切片器带过去的。利用这个技巧,你可以应用看到的别人格式化好的切片器样式,而不必自己从头设置。
End.作者:刘万祥ExcelPro来源:微博本文均已和作者授权,如转载请与作者联系。
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论