回归简单,写个简单的帖子。
理想的数据分析,是在充分分析数据后,确定了分析结论,做出简洁的图表,来说明佐证观点。
但有时候,就是你有个数据,怎么用图表可视化一下。比如我经常被问到的例子,就是两期的数据+一个比率,包括:
上年、本年、同比
上月、本月、环比
预算、完成、完成率
总数、其中、占比
......
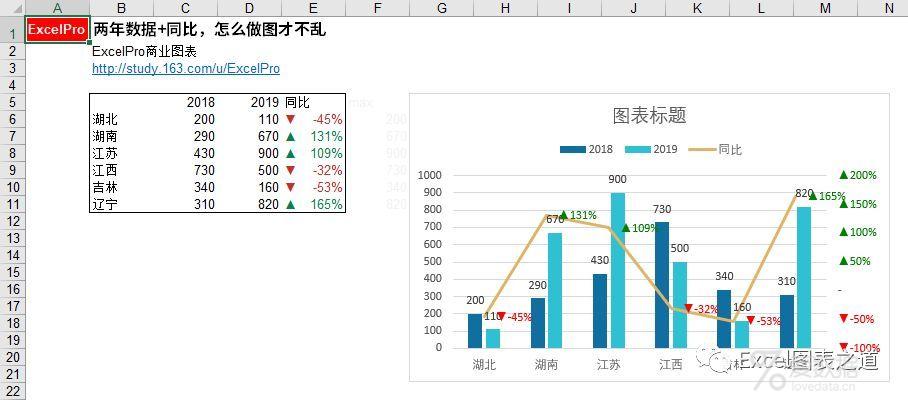
这是日常工作中最常见的数据分析场景。通常,大家用office默认出图的结果是这样的,

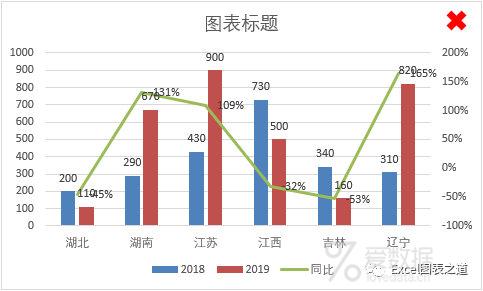
这个图肯定是不简洁的,不过在日常工作还是可以接受的,毕竟只是日常用一下。但怕的是领导说还要显示数据,于是变成了下面的画风:

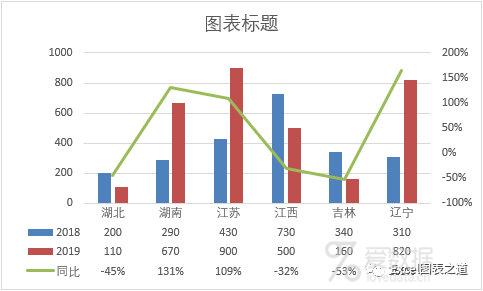
乱就一个字,老板只说一次。既要...又要...,此事难两全。要满足领导的要求,你可以勾选"数据表",在x轴下方显示数据,嗯,整齐多了,还行。

不过,对于使用数据表,我始终是抗拒的,一定要用的话,建议取消勾选其线条,得到下面的效果,让别人看不出是数据表。

以上形式在日常工作虽然可以过,但还是有些问题的,下面我们说怎么优化一下。
一.如何优化处理
上面的问题是,各分公司之间并不是时间趋势关系,不宜使用折线图。只是因为作图限制原因,我们习惯了接受这种图表形式。另外,左右y轴刻度线也没有很好对应,增长率的0基线位置也不易理解。
最简单的优化做法,利用x轴的双层标签显示同比增速。这时柱形图是主要的,同比标签是附加信息。
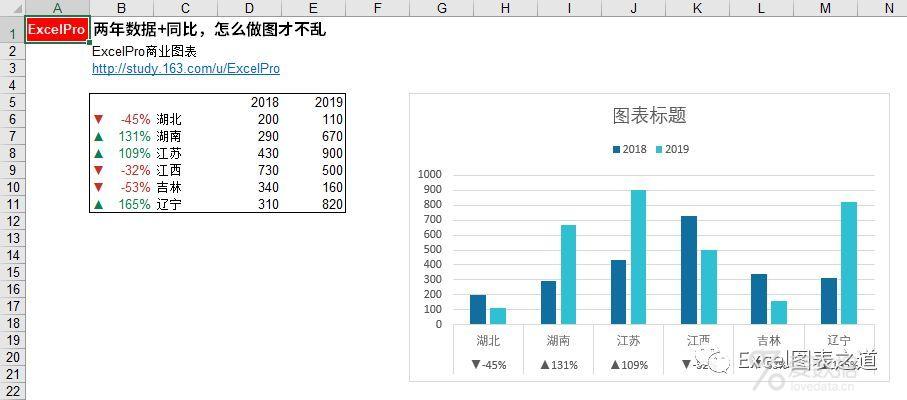
这个做法足够简单,不需任何特别处理。在类别标签的前1列计算同比,设置带三角符号的自定义格式,用这4列数据做图表,即得到如下效果。

这个自动上下箭头、红绿分色的自定义格式,我们在多个课程里都介绍过,这里不细述了。美中不足的是,这个红绿分色的效果无法带到轴标签里显示出来。
(上面,我们改变了默认的主题色,使用的是《模板大法》课程里制作的经济学人2019配色模板。我们说,改善图表的配色方案,是提升图表品质最快的方法。)
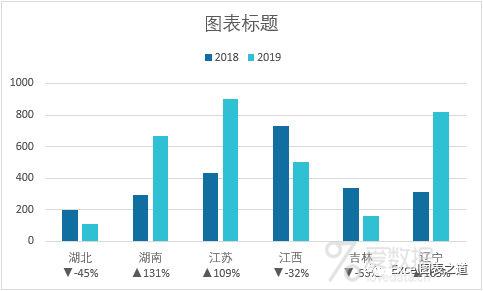
同样,对于双层标签,我们也建议改变默认风格,取消勾选 双层标签,那么两行数据会更靠近,分组的竖线也没有了,如下图。这是我们较为推荐的简单做法和效果。

如果领导还是要求要有具体数据,勾选"数据表",并取消勾选其线条,效果如下。

如何把红绿分色的效果也带到图里呢,这需要是数据系列的原生标签,也就是本身的标签。
如下图 ,用这4列数据作普通图表,可以看到折线图的标签、右侧y轴的标签都带上了红绿分色。但这也太乱了,没法看。

在《向华尔街日报学图表》课程里,我们介绍了一种坐标轴刻度"压缩"技术,可以将这条折线图变成水平线。
将右侧y轴的最小值设到足够小,最大值到合适的值,比如-20000和2000,那么同比数据系列因为数据范围很小,就会被"压缩"为一条直线,处在柱形图的上方。

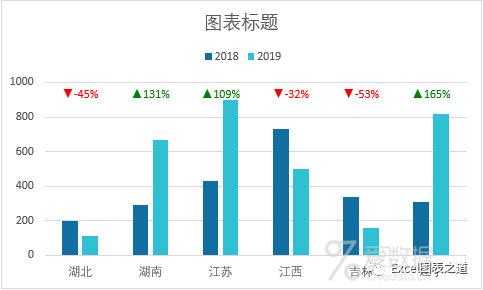
右侧y轴标签设置无,清洁图表后效果如下,同比数据标签整齐地排列在柱形图上方,自动上下箭头、红绿分色,整齐干净。

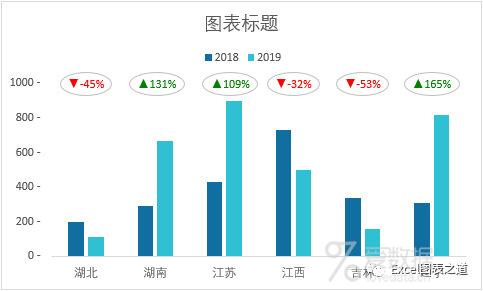
给这些数据标签 更改形状 为圆圈,就是下面手动标注的效果了,咨询公司图表常用这个效果,不过人家是用插件画的。

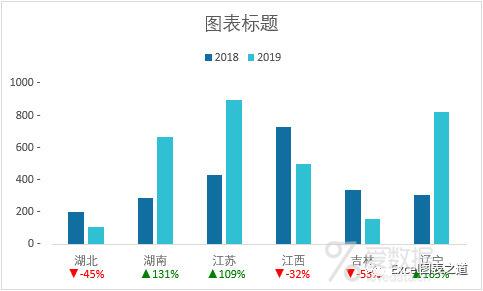
可以使用标签工具将这些标签批量移动位置到x轴标签下方。

此时不加圆圈的话,效果就回到了我们最前面推荐的简单方式,但标签带上了红绿分色。

二.其他处理方式
同比数据不进入图表,直接借用2019年的数据系列,添加数据标签显示为同比,也是很不错的。不过也不能自动红绿分色,完成后手动设一下颜色也行。

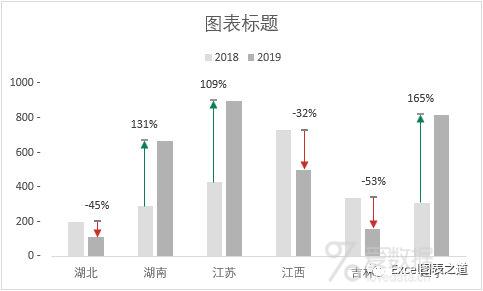
如果主要是要强调各自的同比增速,下图这种标注增长箭头的方式也可以。

这时柱形图使用灰色系弱化,增长箭头成为主要的,可以观察和比较各自的增长幅度和比率。
这个做法技巧就复杂一些了,普通情况就没有必要去学习了,性价比不足。以后我们的插件可以帮大家一键绘制这种增长箭头,上图箭头就是插件一键绘制的,耗时1秒,并且可以随数据变化而自动变化。
好,今天的内容就是简单说了下 两年数据+同比 的图表处理,里面也有不少或简单或高级的技巧,供参考。
End.作者:刘万祥ExcelPro来源:微博本文均已和作者授权,如转载请与作者联系。
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论