在数据真实的情况下,数据是用户的行为反馈,一个产品好或不好,只有用户有发言权,用户说好才是好。下面我以一个配送类APP为例,来说说如何利用数据来驱动产品进行优化。
一、发现问题-构建核心路径转化漏斗,了解各流程转化率
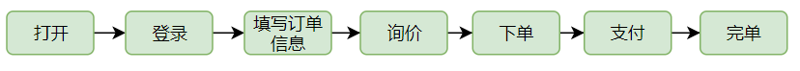
要发现问题就得用数据说话。我们来思考梳理,使用这个配送app一个新用户从下载到转化完单,到底经历了多少步呢?
梳理如下:

梳理完新用户转化核心步骤后,我们可以取出这些关键步骤的uv数据,构建一个用户转化的漏斗,来观察每步用户的转化情况。
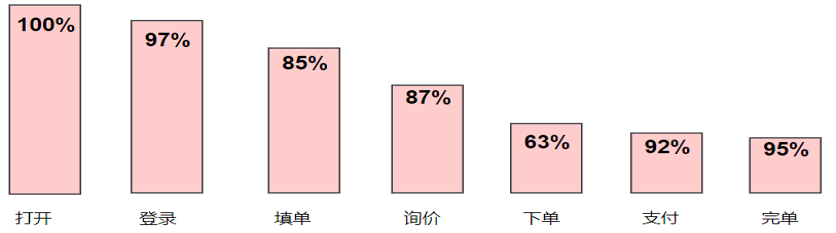
拿出数据如下:
百分比=本步骤uv/上一步骤uv

这是一款配送app的新用户下单路径转化漏斗,我们可以看出用户在询价 → 下单这个环节人数骤降,转化率只有63%,远低于其他环节转化率,且这个环节转化率在本行业同类产品中也是稍低的。
同时为了对比,我们拿出老用户的路径转化数据,发现本环节转化率为79%,本环节新老用户差远高于其他环节的新老用户差。
所以我们可以初步判断,询价 → 下单这步优化空间比较大,于是我们把目光聚焦在询价 → 下单环节,用户为什么在第一次来时询价之后掉头就走了呢?
我们要寻找原因,找出优化点。
二、提出假设及解决方案
为了找到影响用户转化的原因。打开我们的app,登陆后填单进行询价。
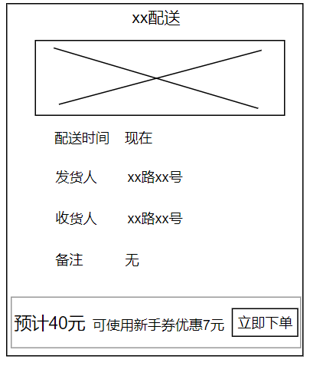
询价页面如下:

继而我们打开几个竞品app填入相同的信息,到达询价页面,发现大体页面信息差不多,只是位置有不同。
而我们发现一个问题点:
竞品的询价页显示的是券后价格,我们的询价页显示的是优惠前价格,而我们优惠后的价格和竞品优惠后的价格是差不多的。
会不会是用户用我们app填写完信息后看到了比较大字的优惠前价格,而没有注意到旁边的可使用新手券优惠字样的提示?
很可能用户也是在几个app之间进行比价,看到了40元的字样就直接退出,选择了其他产品进行下单。
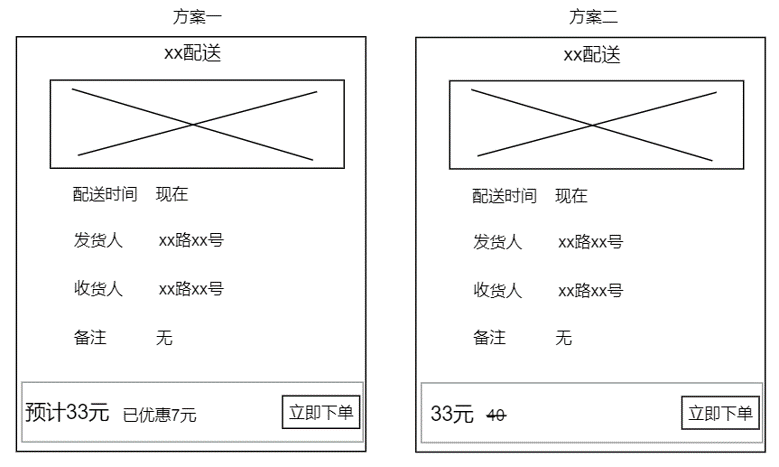
有了假设后,接下来就要想解决方案,优化页面布局及展示逻辑。我们想了两种展示券后价格的页面,让用户可以在第一眼看到比较低的价格,留住用户:

三、AB实验设计
有了解决方案,就可以开始着手进行AB测了。
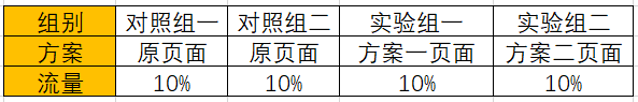
首先咱们找设计小姐姐设计两种方案的询价页,然后给前端进行页面开发。和分析师确认是否有新增埋点以便后续实验统计,同时设计实验分组,采用AABC实验设计方式,且分层抽样保证每组新老用户比例均匀:

一切就绪后,就等着和下次发版上线实验了。
四、实验分析
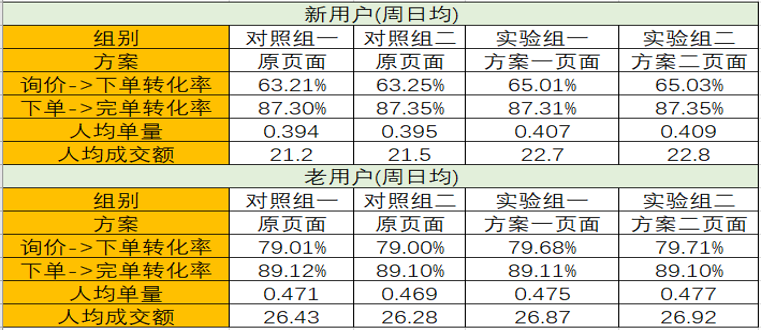
通过一周左右的实验,我们可以对实验数据进行观测,确定我们的评估指标:
- 北极星指标:单量、成交额 ;
- 方向指标:转化率

通过上述数据,我们得出实验组二的各项指标均优于对照组与实验组一,可以改版:
实验组一
- 询价 → 下单转化率+1.78%(新)、+0.68%(老)
- 下单 → 完单转化率 无明显差异
- 人均单量 +0.013(新)、+0.005(老)
- 人均成交额 +1.4%(新)、+0.52(老)
实验组二
- 询价 → 下单转化率+1.80%(新)、+0.71%(老)
- 下单 → 完单转化率 无明显差异
- 人均单量 +0.015(新)、+0.007(老)
- 人均成交额 +1.5%(新)、+0.57(老)
一个实验上线之后,不仅要分析其本身的数据结果,还要考虑产品大盘影响,项目指标和产品指标都要兼顾到。
而因为互联网产品具有大数据量和快速迭代的特点,所以我们在懂用户和业务之外,利用数据做好产品优化非常重要,快速试错和调整,做到小步快跑。
以上,希望对大家有所帮助。
End.
作者:赵小洛,公众号:赵小洛洛洛
本文为转载分享,如果涉及作品、版权和其他问题,请联系我们第一时间删除(微信号:lovedata0520)
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论