大家动不动就做 PPT,但是随着应用场景的快速铺开和电子技术的进步,这个老牌的 Office 软件在某些方面开始显得力不从心,我感到了它的笨重、不便,尤其课上的五分钟案情分析,用 PPT 捣鼓是不是牛刀小用了?我倾向于用更轻量的方式做演示文稿。
通过 Reveal.js 这个框架, 我们可以把 Markdown 文件转为类似 PPT 的演示文稿,轻快省力,减少排版上的时间,更专于文字内容;同时,也获得 PPT 所不具有的灵活性。
一、PowerPoint Out!
PPT,全名 PowerPoint,诨名「力量点数」。
在公众的意识里,它已经成为演讲的标准配备(除非你供职于苹果或锤子之类的公司)。如果你需要和同学或同事协作、确保老师或 BOSS 能不假思索地打开你的文稿,PPT 往往是第一选择。虽然制作 PPT 的时候我希望自己很有力量、很 powerful,事实却是我在一遍遍傻乎乎地双击文本框。
PPT 虽强大,但割据了磁盘的大量空间,运行起来的内存占用也不小;尤其在 macOS 上,跑起 PPT 来就像乘上了上世纪的铁皮小火车。随着 macOS 的普及和动画技术的进步,Keynote、Prezi 等新秀陆续挑战 PPT 的权威,它们实现了各种炫目的动画效果,把演示文稿变成了一场特效电影。
Absolutely,这很酷,但更多时候我们需要的只是简单明了的演示。我尝试过许多「轻量化」的演示文稿制作工具,这些或是在线或是本地的应用各具匠心,但本质上只是简化版或变异版的 PPT。它们的根本问题在于过度依赖图形界面,让用户在版面和动画上花了太多精力,而分散了本应花在文字内容上的时间。
当我不需要和别人协作、或只是做一个简单演讲的时候,我希望有一个更轻量、更灵活的工具,让我专于文字内容、快速完成演示文稿,同时在写文章的同时就完成排版。
你一定想到了 Markdown,而我要介绍的工具也利用了 Markdown 的特性,却不止于此。
二、Reveal.js 概览
Reveal.js 是一个使用 HTML 语言制作演示文稿的 Web 框架,支持插入多种格式的内容,并以类似 PPT 的形式呈现。在英文中,「reveal」有「启示」的意思,我觉得这一释义恰到体现了演示文稿的本质:
化繁为简地、清晰地启发观众,让他们在最短时间内了解演讲的内容。
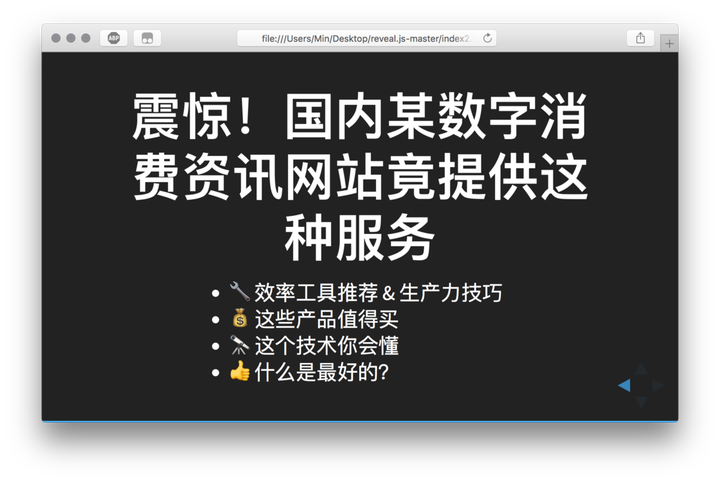
Reveal.js 支持 Markdown 语法,我们得以直接在 Markdown 编辑器里做 PPT。你用 Markdown 语法所实现的精美、简洁的版式,在 Reveal.js 里仍能沿用。这是我以前修改所得的一个演示效果:

不同于应用商店里那些界面精美的应用,Reveal.js 给你的只是一堆源码文件。所幸实际使用起来出乎意料的简单,实际上,使用 Reveal.js 做演示文稿时,你就是在制作一个网页,基本上你能找到的文本编辑器都可以胜任,不需要依赖特定的应用,而且你也只需要了解两三个 HTML 语法。
Reveal.js 具有许多优势:
制作灵活、不限应用,只需修改 HTML 文件发布灵活、不限平台,只需打开 HTML 文件丰富的特性,支持过渡动画、代码高亮、视频背景、Markdown 语法、导出 PDF 等极度轻量,占用空间和内存少
三、试一试
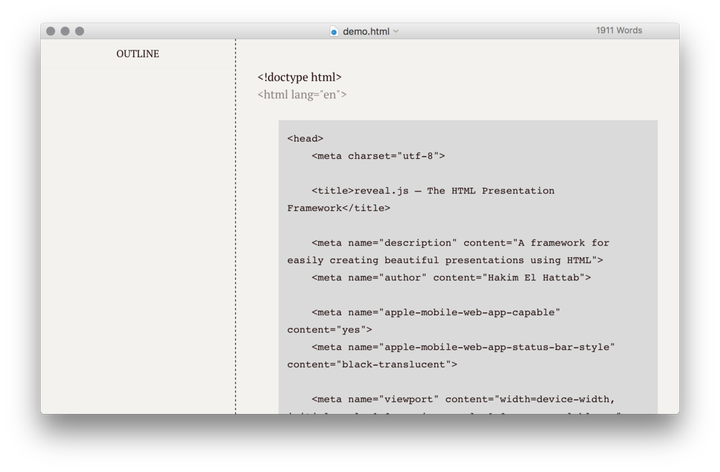
Reveal.js 的源码可以在其 首页 下载到,只有一个不到 2M 的压缩包。建议你多看几遍其官网的演示效果,很流畅简洁,但图文并茂,动画、列表、表格、,该有的一个不少。解压所得文件夹里的 demo.html,就是官网的源码:

一下子几百行代码涌入眼中,让人不免打起退堂鼓。好在里面大多数的代码你都不必理睬,只需关心关系到内容呈现的一小部分。为了方便,我们将拿同一目录下的 index.html 作为模板。用你喜欢的 Markdown 编辑器打开它。
四、HTML 语法
在开始前,了解 HTML 语法的一点基础会让之后的进程更为顺利。相信初学 Markdown,你最喜欢用的就是那对星号,它们可以将所包含的文字加粗。在 HTML 里,也可以理解为就是这样的标记(正经学 HTML 的话可不能这么想当然)赋予了文字和段落一些属性,只是比 Markdown 更为丰富。
一份完整的 HTML 文件源码,有两部分组成。一对<head> </head>标签里面是一些关于该文档的说明,在使用 Reveal.js 时已经设置好,不需要再做修改;接下来的一对<body> </body>标签之间就是演示的主要内容。

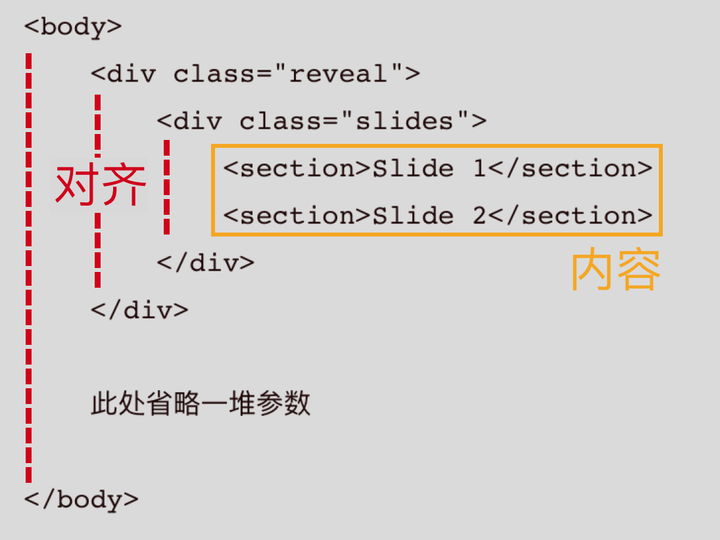
在 index.html 里,你可以看到,一对<body> </body>之间嵌套了一对<div class="reveal"> </div>,后者之间还套了一组<div class="slides"> </div>,大意理解为它们所包含的内容,要用 Reveal.js 的方式来呈现。只有黄框内的,才是我们的编辑对象,看起来代码多,实际改动的很少。
虽然乱糟糟的一堆代码也能用,但最好注意一下行首的缩进(就是按下 Tab 键出来的效果),保证每组标签都靠左对齐,因为它们之间可能嵌套另一组或几组标签,等内容多了你自己都不知道自己在干什么。
也有的标签,所包含内容非常简短,直接在一行内就可以解决,使用这样的形式:<标签名>你的内容</标签名>。无论是那类标签组,前后标签名需一致,后一个标签名之前加上斜杠「/」表示这对标签到此为止。记得有始有终,即使七夕过了,标签也务必成对出现。
五、分页
Reveal.js 里页面有两种页面类型,横向的一级页面、纵向的子页面。后者务必嵌套在前者里面。所谓的纵横比较好理解,键盘上的左右箭头控制一级页面,上下键移动子页面。
一级页面用以下代码实现:
<section> 用户邮箱为何频收广告</section>
或者简单一些,把它们写在一行内:
<section>通知中心为何深夜惨叫</section>
把任意一串代码嵌套进之前黄框所示位置,就能实现一个页面。
而子页面则像俄罗斯套娃一样:
<section> <section>这是付费教程的升级</section> <section>还是下一个圈钱手段</section></section>
组合着使用它们,可以实现两级子母页面的效果:

PPT 最基本的样子就有了。多数的线性演讲,用方向键按顺序切换页面,这样的结构已经足够;如果你讲得很跳跃、随性,需要临场发挥、让演示文稿随你而动,也许 Prezi 更适合你(和 Reveal.js 类似的 impress.js 也可以实现)。
六、Markdown
支持 Markdown 是我使用 Reveal.js 最直接的原因。写文章的同时就做好了排版工作,无需假借鼠标点点选选,不亦乐乎?我们还是通过一对标签把 Markdown 文稿转为 PPT 样式:
<section data-markdown> # 震惊!国内某数字消费资讯网站竟提供这种服务 * ? 效率工具推荐 & 生产力技巧 * ? 这些产品值得买 * ? 这个技术你会懂 * ? 什么是最好的?</section>
在<section> 标签里添加data-markdown 属性,表示该段内容用 Markdown 引擎解析。它呈现了 Markdown 语法简洁清晰的排版效果:

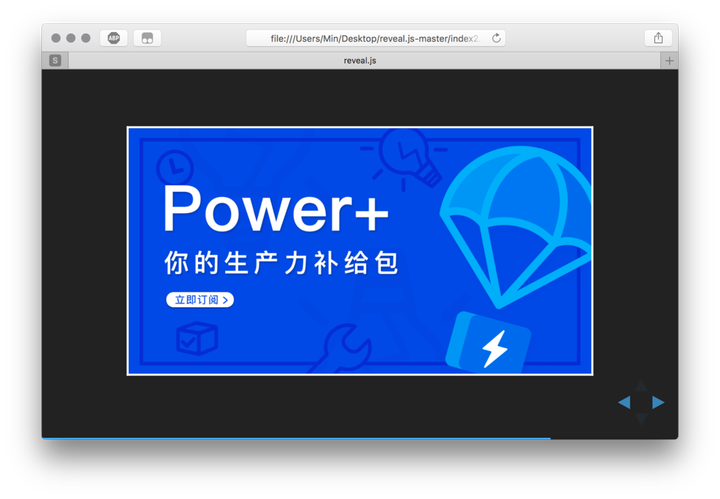
既然支持了 Markdown,仅仅拿来展示文字未免大材小用。你在 Markdown 里怎么插入图片,这里也是一样的做法——只不过,两端套上了 HTML 标签:
<section data-markdown> </section>

图片的地址可以是一个 URL,也能是本地的路径。当采用后一种的时候,即使没有网络,Reveal.js 照样可以正常播放。至于序列表、表格、代码块,这些 Markdown 能呈现的效果,Reveal.js 也当仁不让。
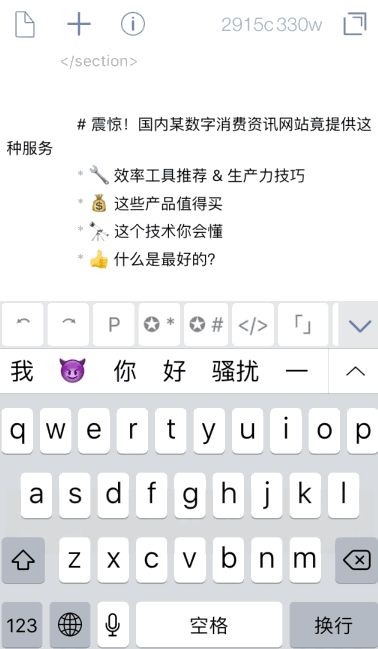
其实把 Markdown 转 PPT 的核心操作就是这么一组标签,为了方便,可以把编辑过的 index.html 文件保存一下,下次直接往里面粘贴文字内容。当然还有更加偷懒的,像我这样把源码丢进 Drafts 里,随时随地撸 PPT:

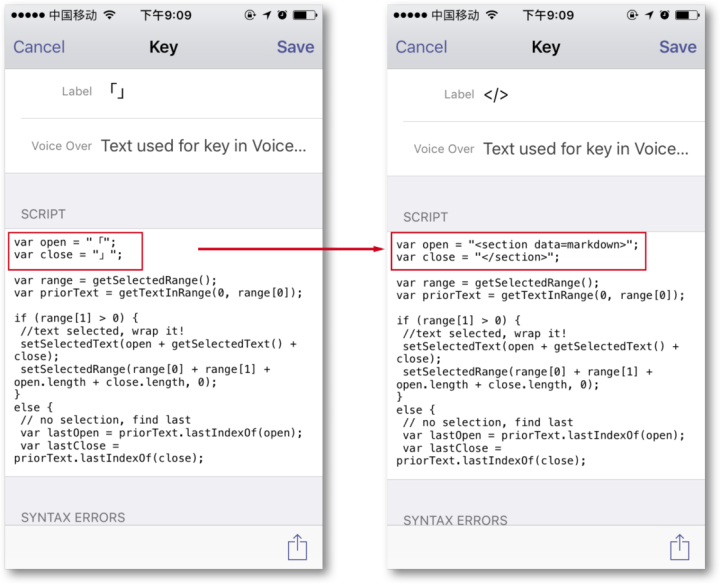
你会发现,在手机上输入特殊符号是一件痛苦的事。所以我修改得到了一个快速输入 HTML 标签的 Drafts keyboard extensions,第一次点击时它会输入 <section> 标签并标上data-markdown 属性,键入完页面内容后再点一次,它会自带补全后一个 </section>标签。

七、转场动画
PPT 素来以丰富的演示效果著称,Reveal.js 也不甘落后。通过 CSS 样式和 javascript 它几乎可以实现任何特效,可惜对大多数用户而言这不是那么直观的操作。好在 Reveal.js自带了一些转场动画,使用起来非常简单,和之前调用 Markdown 渲染引擎一样,只需要为<section>标签data-transition属性就能实现:
<section data-transition="参数"> 别眨眼!</section>
多来几组看看:

这样的动画生动而不落窠臼,在厌倦 PPT 的漩涡特效后,何不转向简单一些的动画换换口味。转场动画支持多种切换效果,你可以选择这些参数:fede,slide,convex,concave,zoom,或者停用动画:none(在你没有设置时,Reveal.js 默认采用 slide 动画)。特别注意的是,参数一定要小写,否则不生效。
八、背景颜色
如果你不喜欢 Reveal.js 那一黑到底的背景,那就自己定义它。我们在标签里添加data-background属性来自定义背景颜色:
<section data-background="十六进制颜色码"> 这个服务好不好?群内作者说真相</section>
背景颜色属性只支持十六进制颜色码,我一般用 这个在线工具 把 RGB 颜色码转为十六进制颜色码。至于怎么获得 RGB 颜色码?Photoshop、macOS 自带的数码测色计,你有的是工具可用;在无暇自己配色时,挑一个 Material Design 的色板则是不过不失的选择。言归正传,看看实际效果:

当然,只有纯色背景是不是太单调了?我倒是觉得蛮扁平蛮简洁的(还不是懒)……那把视频当作背景怎么样:

<section data-background-video="视频地址"> Shut up and take my Money!</section>
插入视频仍然只是一条参数的功夫,对于追求视觉效果的制作者,不可谓不简单。和图片一样,视频地址也支持 URL 和本地路径, 我建议插入本地的视频,如果演讲时在线资源播放失败,可就弄巧成拙矣。我测得 mp4 和 mov 是支持的,其他格式似乎不可以。把视频当作背景,有没有觉得自己的演示文稿蓬荜生辉了?
如果还嫌不够,顺便说一句,Reveal.js 支持 javascript,所以其应用场景可不限于传统的演示文稿——如果你想做一个现场投票、幸运转盘抽奖,都没问题。这些有趣的拓展功能都内嵌在你的 Reveal.js 版「PPT」里,和演讲无缝衔接,听起来很酷是不是?
更多的功能和应用场景,请君自己探索吧。

我想我达到了「轻松排版,专于内容」的效果?
九、尾巴
当传统的工具解决不了或不是最优解决方案之时,理应拥抱新的工具。
Reveal.js 只是 PPT 替代品的一种,更加适合轻量的应用场景,而在一些传统领域,PPT 仍然老当益壮。其实从演讲的角度俯瞰,各种工具也是择适者而用,并无优劣之分。
End.
来源:少数派
本文为转载分享,如果涉及作品、版权和其他问题,请联系我们第一时间删除(微信号:lovedata0520)
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论