Tableau的模块分为三个:图表、仪表盘、故事。

在底部工具栏有三个添加快捷键,从左至右,分别是图表、仪表盘、故事。
图表:单个作图,仪表盘:将多个图表组合,故事:将多个仪表盘组合。
图表是一切的基础,下面我们从图表开始。
一、地图可视化
以各区域销售情况为例

1.1确认字段属性
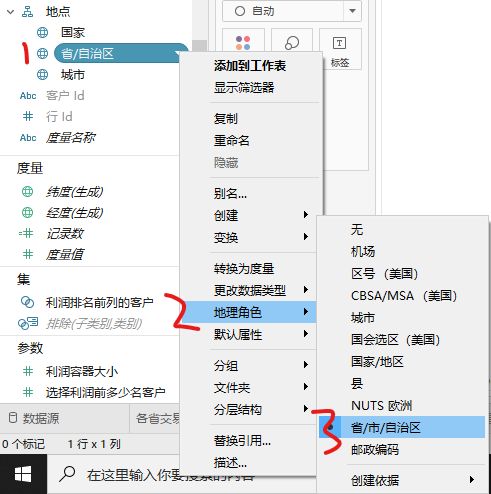
绘制地图,首先要把相关字段修改为地理角色属性,这里相关字段为:国家、省/自治区、城市,依次修改为相应地理属性。

在度量栏中,会生成纬度、经度两个新字段。

本数据集,默认是已经设置为地理属性,这里只需再次确认。
1.2绘制地图轮廓
经度 拖至 列,纬度 拖至 行,国家、省/自治区拖至标记栏中的详细信息,如下图:

1.3添加目标字段
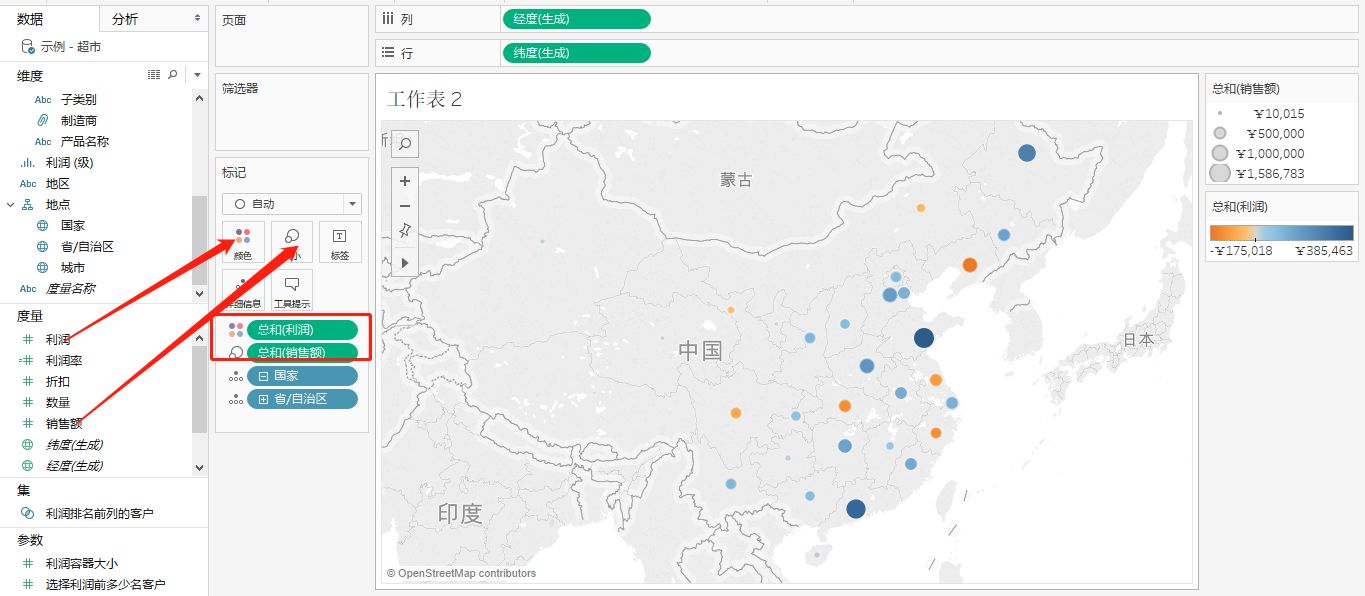
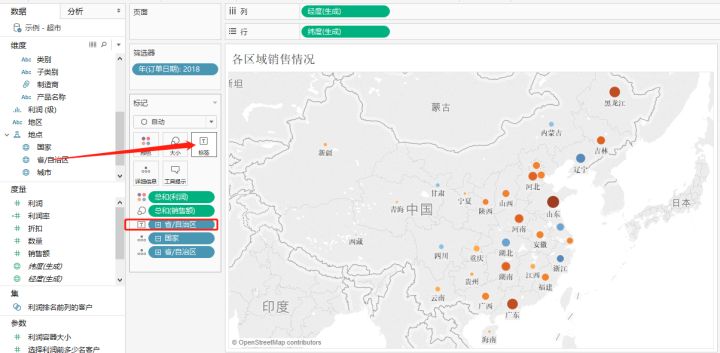
这里我们主要是观察销售额和利润地区分布情况,所以只对销售额和利润进行分析。把销售额 拖至 标记栏中 大小,利润 拖至 标记栏中 颜色,如下图:

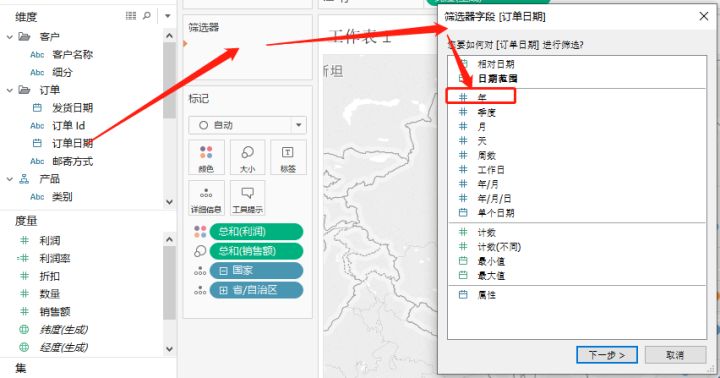
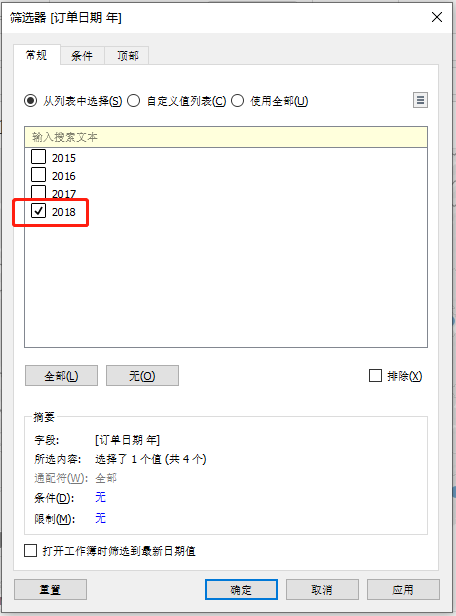
我们分析的是2018年度,同时需要添加时间字段,这里以订单日期为准。把订单日期拖着 筛选器中 选择 年,勾选 2018,如下图:


1.4优化地图信息
1.4.1标题重命名
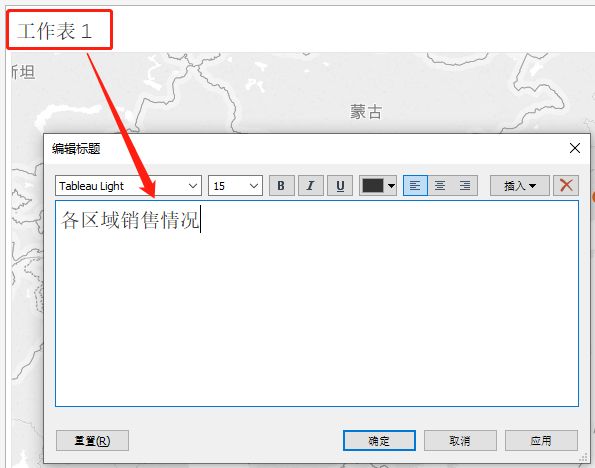
双击标题栏,会弹出编辑标题框,可以重命名和设置格式等。

1.4.2编辑地图颜色
我们可以根据偏好,对地图颜色进行编辑,在右边状态栏中 利润 下拉选择 编辑颜色。

编辑颜色中,可以选择色板,色阶,设置倒序,进行调色。

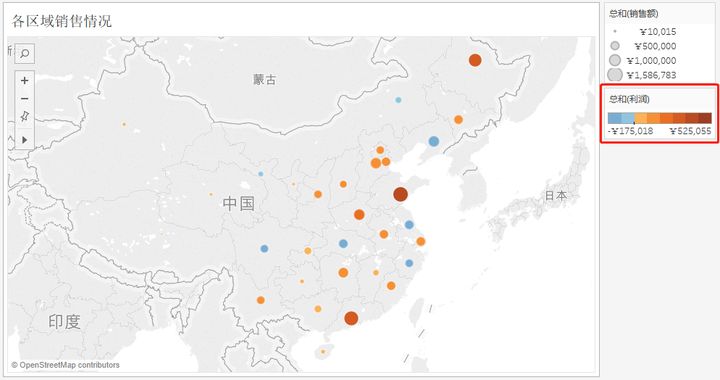
这里选用 自动 色板,渐变颜色选择 8 阶 ,个人偏好深红代表高值,冷色调代表低值,所以选择倒序,效果如下:

1.4.3显示省份名称
为了更加直观有效的查看区域销售情况,可以设置显示省份名称,把省/自治区 拖至 标签,如下图:

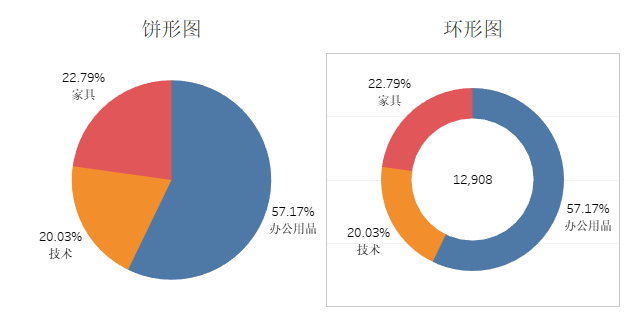
二、环形图
环形图和饼形图比较相似,呈现内容一致,但环形图在视觉上更加美观,做图时可以选用环形图。

Tableau中不能直接生成环形图表,需要自己设计,具体方法如下。
2.1绘制饼形图
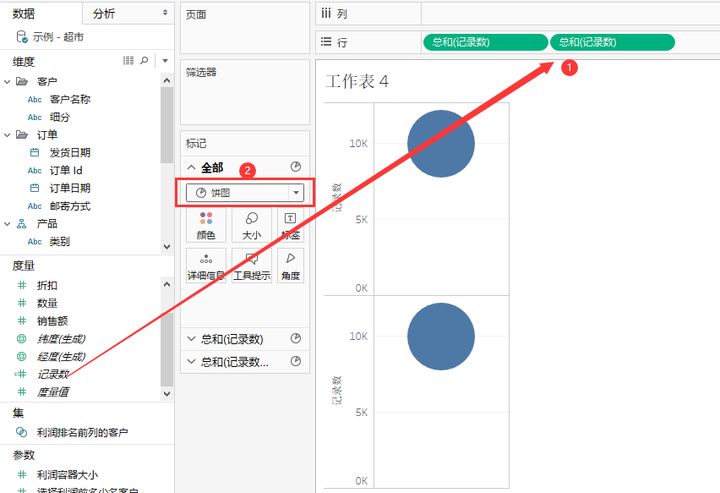
将度量中的 记录数 拖至行,重复两次;并在标记栏中选择饼形图,如下图:

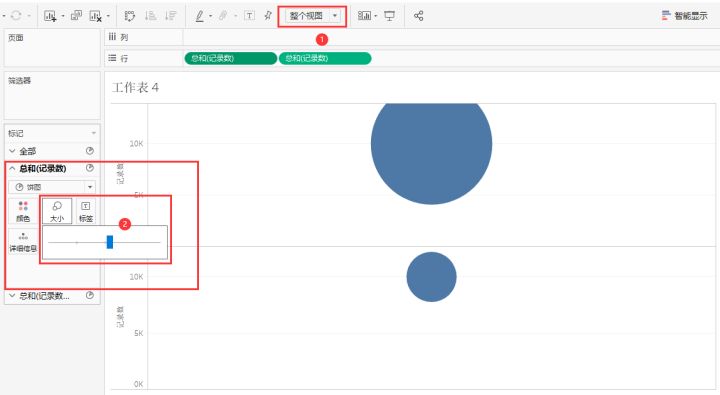
将视图调整为整个视图,把第一个记录数中的饼形图调大,如下图:

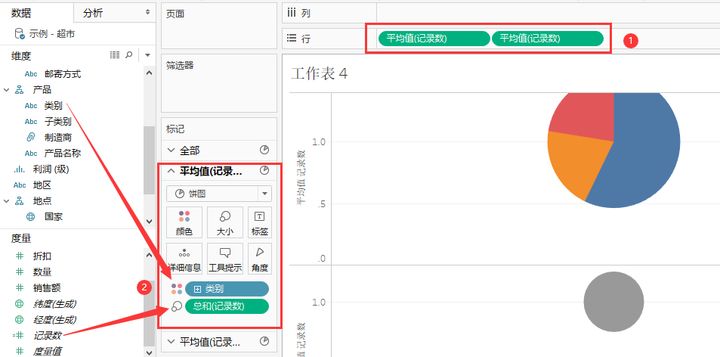
将行功能区的两个度量都改为平均值(或最小值),同时分比将类别拖至颜色,记录数拖至大小,把第一度量值绘制为饼形图,如下图:

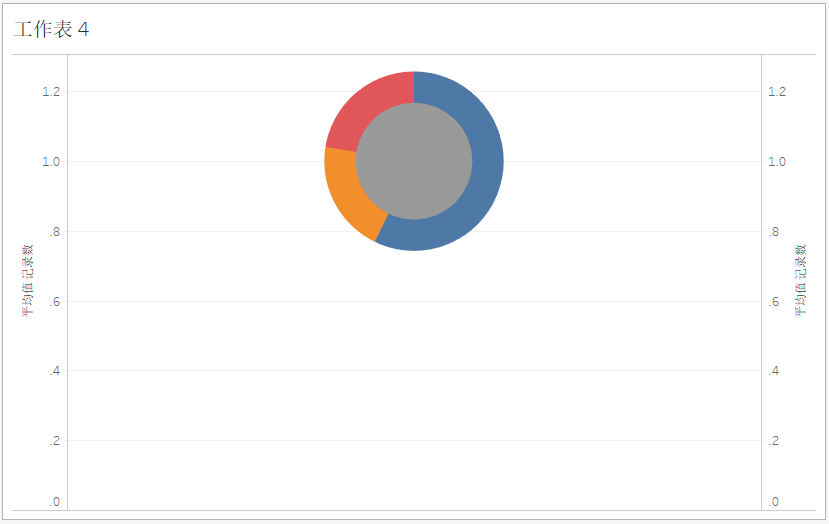
将行中第二个度量值设置为双轴,并右击坐标轴,选择同步轴,如下图:


至此,环形图轮廓已出现。
2.2优化图表信息
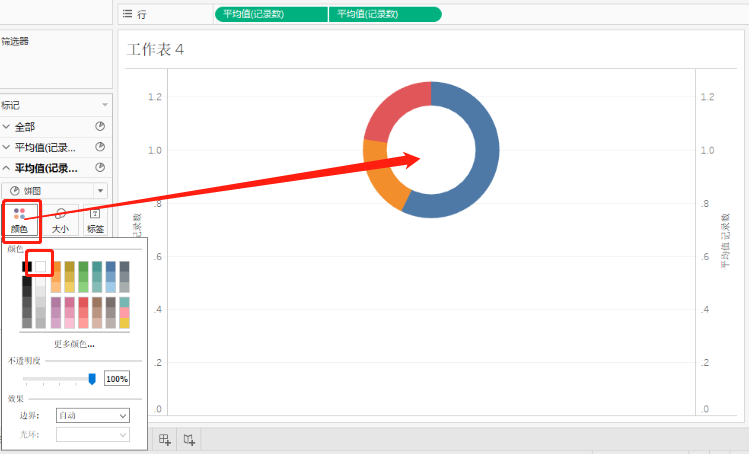
调整颜色,将第二个度量颜色调为白色。

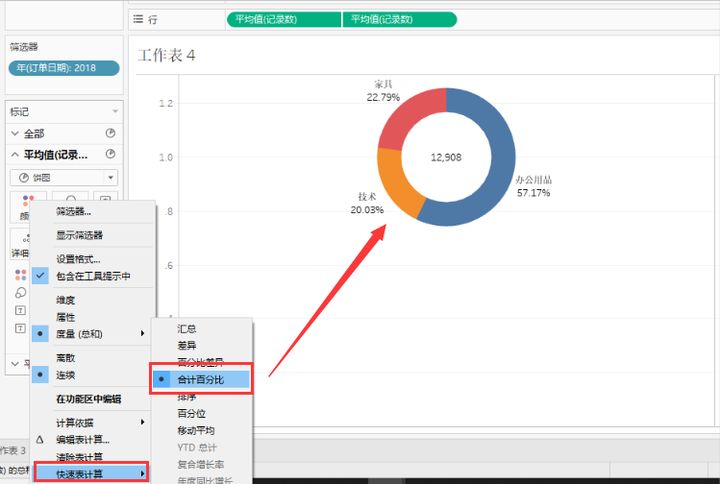
添加标签,分别把 类别和记录数 拖至 标记中第一个平均值,并右击标签记录数,选择快速表计算——合计百分比,显示占比;同时把记录数拖至第二个平均值,在内环显示数值。

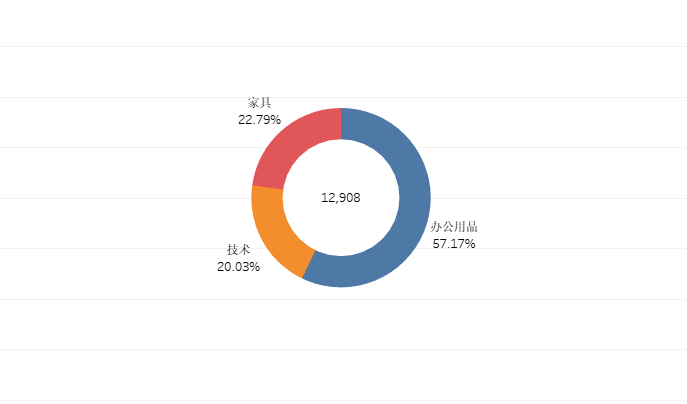
调整视图位置,右击坐标轴,选择编辑轴,设置轴的范围,可以使圆环图置于视图中间位置,效果如下:

三、预测图
业务中经常会对未来走势进行预测,提前对未来市场做准备,tableau中内置有分析预测,使用起来较方便。
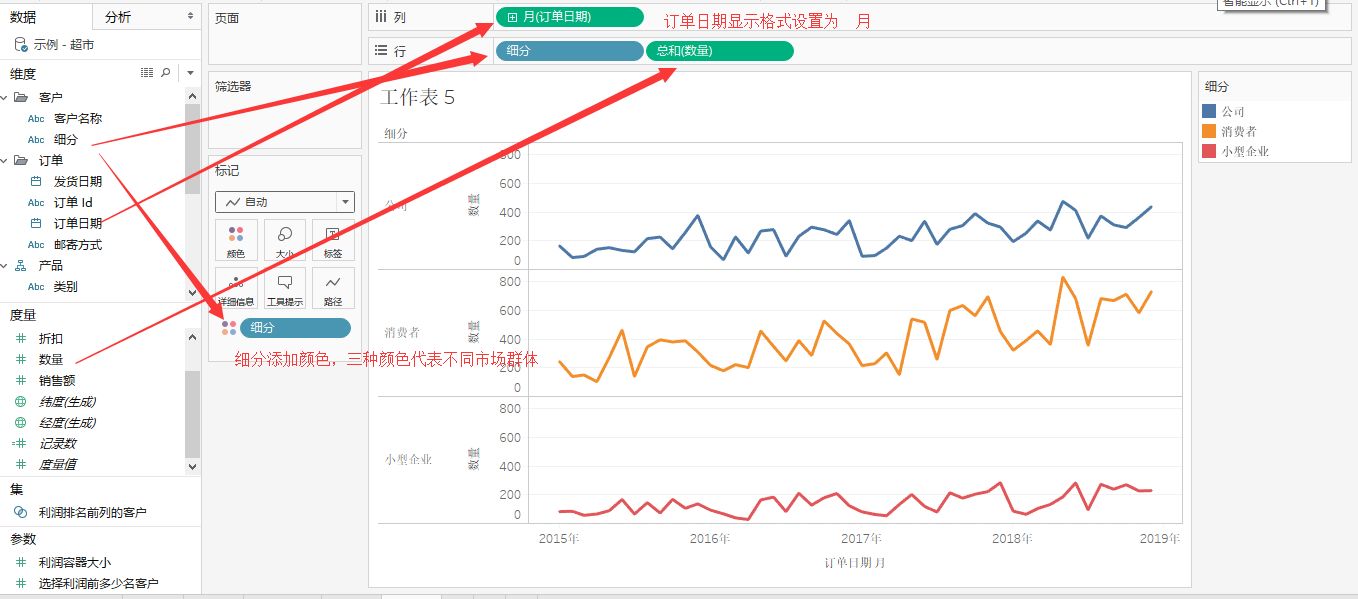
3.1先绘制往年销量折线图,拖动字段如下:

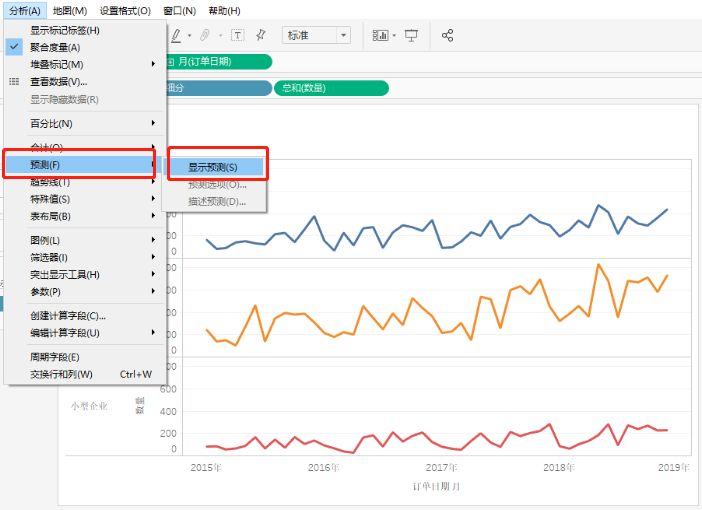
3.2顶部工具栏选择 分析——预测——显示预测

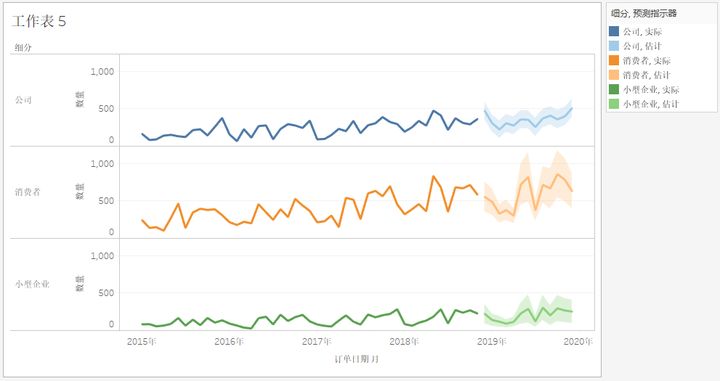
效果如下:

如需显示具体数值,可以将 数量字段 拖至 标签,如下:

仪表板
仪表板是把多个图表放置在一起,方便高效直观查看。
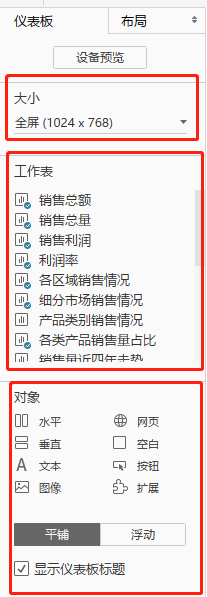
首先我们先了解仪表板快速功能区。
- 大小:根据需求,设置页面大小,差异化定制;
- 工作表:此栏里存放之前做的单个图表,设计仪表板时可以快速选择需要的图表;
- 对象:对象使用是否得当,直接影响仪表盘的整体美观,要合理布局。

下面是自己使用过程中总结的心得和小技巧。
平铺和浮动
平铺仪表板里默认的状态,我们把所需工作表添加到仪表盘中时,会自动排序铺开,各工作表不会重叠。这种方法比较简单,但可定制性差,不能根据需求自己布局。
浮动状态下,需要我们自己对工作表进行布局,各工作表之间会出现重叠现象,但可操作性强,可以任意布局,自己比较偏爱 浮动。
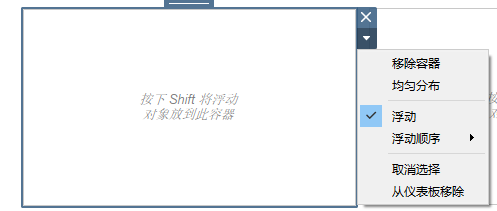
布局图表时,最好先添加几个容器,整体做好排版布局。

容器的好处在于,可以快速便捷的是各图表整齐排列,可以直接设定均匀分布,同时,对象可以是水平、垂直、文本、图像等多种形式,方便高效。

添加容器时,可以按住 shift键 拖动对象,放置在需要的位置上。
文字布局调整
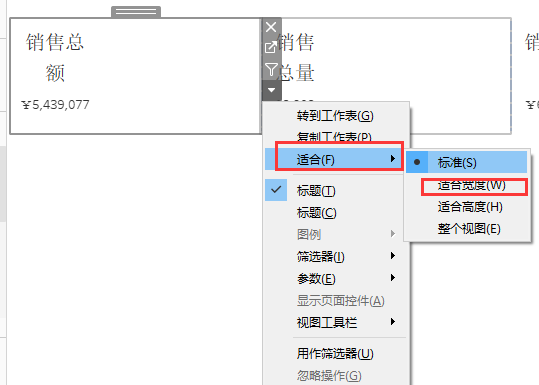
同时添加多个图表时,遇见如下情况:

可以点击下拉选项,选择 适合——适合宽度,自动调整。

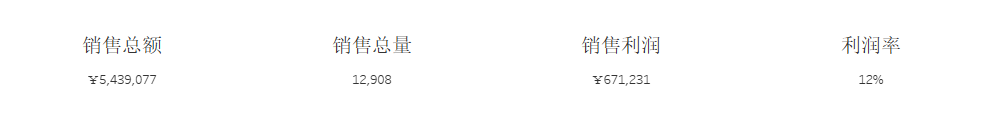
调整后,如下:

可视化报表最终呈现的理想形式应该是,高效、美观,即能充分直接展示需要的各种数据信息,又能以一种令人赏心悦目的姿态展现出来,所以,做可视化报表应尽量精益求精。
End.
作者:以它为镜
本文为转载分享,如果涉及作品、版权和其他问题,请联系我们第一时间删除(微信号:lovedata0520)
更多文章前往首页浏览http://www.itongji.cn/
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论