如果你已有一组或两组可靠的统计,并准备分享给你的听众。写出来?画张图?用表格?为了确保你的听众理解信息,统计的呈现必须要可信和精确。
然而可视化类型的选择,既不是纯粹美学也不是完全个人化。一个不合适的方案,受众可能会觉得乏味或者费解,甚至兼而有之。更有甚之, 不精确的数据可视化会造成你和你听众之间的信任壁垒。
所以,让我们浅析如何选择最精确和有趣的方式来可视化你的数据。
01 条形图

对于随时间发展或按多个类别(如不同行业或货物或两者)分组的数据集,条形图是一个可靠的选择。以下是一些有助于保证条形图易于阅读的技巧:
-
按发生时间顺序排列条形图。
-
按发生时间顺序排列条形图。
-
避免对数据由高到低或由低到高排序,按发生时间顺序对受众是更优计量法则。
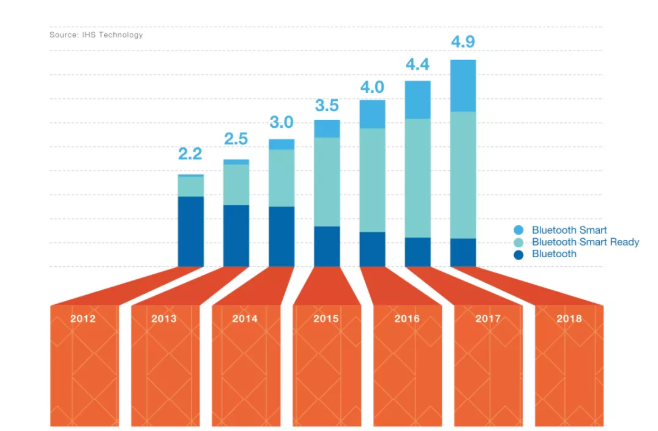
对于包含多个类别的条形图,你可以为每个类别创建单独的图形,也可以在每个时间标签上合成多个条形图(每个类别一个)为一个。这些条可以并排排列,也可以堆叠在一起,如图中蓝牙的交互式年度报告所示:

支持蓝牙的设备遍布全球(十亿级别)。节选自一份蓝牙交互报告,由杀手视觉策划设计。
如果数据集被分组为多个类别,并且没有时间规律,可将数据由多到少或由少到多排序。这种组织方式有助于迅速得出结论。然而,如果数据累加起来为一个整体,例如分类总收益,用条形图表现就不是很显著。对于这种类型的信息,应该改用饼图。我接下来很快会说到。
02 折线图

与条形图非常类似,折线图对于显示随时间变化的数据或按类别分组的数据非常有用。但线图可以包含微末细节。对于展示长时间跨度的信息,或者显示大量增量变化的数据,折线图是个极佳的选择。这是因为折线图的天然属性允许它在更细的粒度弯曲和变化。
一张没人看得懂的漂亮图表就只是抽象艺术。
事实上,你应该在折线图只有几个时间点的数据时小心一点。当你不知道精确的数据来填充两个已知数据点之间的时间段,只能画出一条预测的直线。然而,这两个时期之间的增长率或下降率可能没那么线性。因此,折线图应谨慎使用,并与完整的数据集一起使用,以避免数据失真。
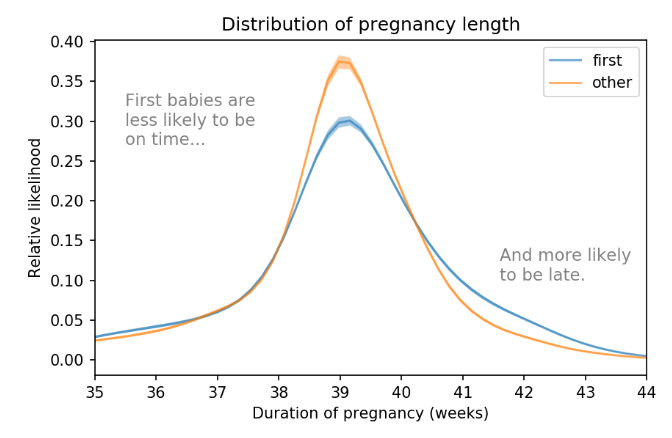
Allen Downey在他的文章中用折线图举了一个很好的例子,文章关于是否第一胎婴儿更可能晚产。他用一个折线图来描绘九周内出生的可能性:

考虑到这个图表是基于30000多个数据点(每个点记录一个真实的出生)的,这些数据完全足够表征所有的增量变化,并得出一个平均分布。
如果不按时间或类别展示数据,使用折线图则不适合。不过,分类数据有许多有用的图表运用形式。下面是另一种极佳的选择展示对于一个整体的比例。
03 饼图和圈图

圆图是被最广泛使用的数据可视化形态之一。圆图包括饼图(实心)和圈图(中空,周边为圆形数据条)。
这种类型的图表非常流行,糟糕的是,它也是最常被错误使用的数据可视化类型之一。
只有当你展示的各部分加起来是一个整体时,才能使用圆图。例如,"75%的毛虫喜欢苹果"可以用饼图显示,因为它指的是所有毛虫100%中的75%。
你还可以将比例转换为此目标的百分比。如果数据点是四分之三的毛虫,那就相当于75%的毛虫。
不精确的数字可视化构成了你和受众之间的信任障碍。
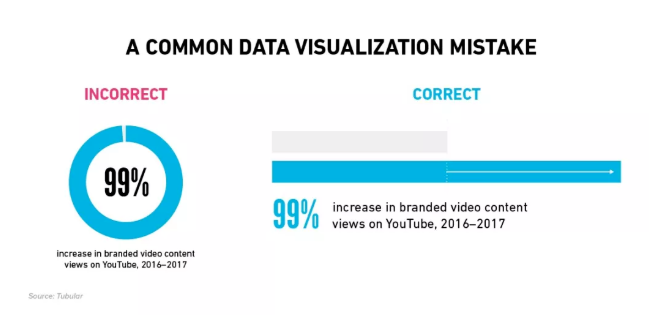
不像条形图和折线图,圆图不能展现增长或减少趋势。来看一个能表达我意思的案例,一份来自Tubular Insights的视频市场统计。
2016年至2017年间,在YouTube上品牌视频内容浏览量增长了99%。下图中显示99%的圆图就不对。这将使它看起来像99%的视频观看是品牌视频,然而事实并非如此。取而代之的是,您需要带有两个条形数据的条形图,一个表示2016年的基线浏览量,另一个表示比该基线增长99%:

这个案例可能不是很直观。如果你不经常处理百分比数据,百分比的变化可能会很棘手。Investopedia的这张备忘单可以帮助您处理这种类型数据。
如果要使用饼图来展示随时间变化的数据,则需要为测量数据的每个时段创建一个新图表,并将它们一起显示以进行比较。
04 数量图

数量图是一个用重复的符号或图标展示数量的图标。一个常见的例子是使用多个人物图标来展示的人的数量。你可能发现,浴室门上用经典的男女图标就是这种方法。
数量图非常适用于较小数量(比如"我们街上新开了12家餐馆")。它们也适用于小百分比或小比例的饼图。例如,"我们的街上四分之三的餐馆[75%]在卖披萨"。
对于较大的数字,数量图通常不起作用。想象一下,你的统计数据是"2018年售出11214件商品"。你的设计中没有11214个图标的空间——如果你认为你有,我建议你再想想!这是一个庞大的数字来一一列举。所以,很自然联想到增加一个代表物——"1个购物袋=1000件商品",然后只显示11个购物袋。没错吧?
不精确的数字可视化构成了你和受众之间的信任障碍。
你可能是想展示这是一个巨大的,令人印象深刻的数字。但是当你这样缩减数量,可视化的效果却会适得其反。即使有代表物,十一个购物袋看起来可能感觉都没有那么大。数字"11214"本身更有说服力。(我会稍后讨论为什么版面设计更适合这些统计数据。)
比例也是相似的情况。例如,想象一下使用数量图可视化统计数据"2018年售出的11214件商品中有8370件是杯子",还是算了!所以如果你需要一个代表物来说明它,数量图并不是一个合适的选择。
如果你的统计到目前为止符合数量图,你该思考下该使用什么象形图。注意:象形图非常简单,可能会对于严肃主题过于贫乏。你不会让简单图标让你严肃主题变得特别琐碎吧。
如果你的统计体量过大或者不适合象形图,排版设计是个轻松的弥补方案。现在就说说在什么时候怎么样把它结合进你的设计。
05 排版设计

我敢打赌你没想到在一篇关于数据可视化的文章中会看到关于排版的部分。但如果使用正确,排版设计确实可以让信息生动起来。
事实上,在很多局限的情形中,排版确实是最好的解决方案。显然,你不应该仅仅因为做视觉效果而选择排版。不要寻求老的仅含文本的解决方案!取而代之的是,聪明地使用排版来获得一个成功而有效的内容。
如果出现以下情况,您的数据点或数字就会是一个很好的排版元素:
-
数据很大(大于100)。
-
并不是整体的百分比或者增加/减少的百分比。
-
数据独立——不与其他数据比较。
在开始排版之前,请对照上面的每一点检查你的数据,并考虑我已经讨论过的其他类型的数据可视化。你应该在排版前排除所有其他可能性。这是因为视觉效果明显地更有吸引力、更有效地吸引你的受众。然而,视觉效果只有在准确的时候才是有效的。如果你的数据可视化带来了困惑或者不精确,那就使用文字。
一个增强排版效果的方法是将它与一个象形图(就在数量表用的一样,一个就行)、一个图标或一个插图结合起来。这将有助于为观看者提供有关统计主题的可视上下文,同时让数字本身表达该有的意思。
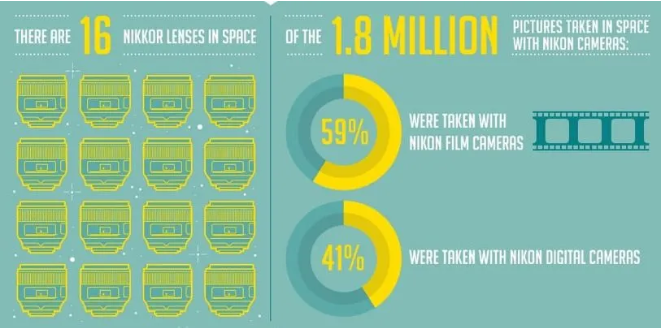
这里挑选了一个针对不同类型数据可视化(包括排版)案例,其中也包含了排版:

来源:Killer Visual Strategies
在这个例子中,使用数量图可视化数字16是有意义的——它是小数字,因此很容易直观地相加。但是180万的统计数据如果使用数量图一一列举,就会难以理解。正如前文提到的,如果你觉得需要使用一个代表物,比如将每个图标的数量等同于100或1000个,那么选择数量图就不合适。这就是为什么很大的数字通常最好留给排版处理。
无论哪种解决方案最适合你的数据,美学考虑横跨了所有形式的数据可视化。除了单纯地使用合适的数据可视化技术外,你还必须使用正确的美学语言展示信息并传达给受众。一个有趣的现代霓虹灯式折线图,可能就不适用于投资者和企业高管。一个平面灰度的饼图就不合适出现在夏季露营手册上。
所以,一定要确保形式和功能被同等考虑——因为一张没人看得懂的漂亮图表就只是抽象艺术。
End.
本文转自:Python数据科学
本文为转载分享,如果涉及作品、版权和其他问题,请联系我们第一时间删除(微信号:lovedata0520)
更多文章前往首页浏览http://www.itongji.cn/
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论