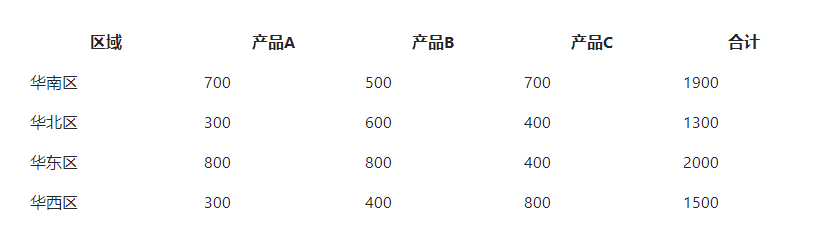
先考考你,假设以下这样的数据结构,你会用什么图表来呈现?

如果要要全部数据都呈现,堆积柱形图就是一个很好的选择。

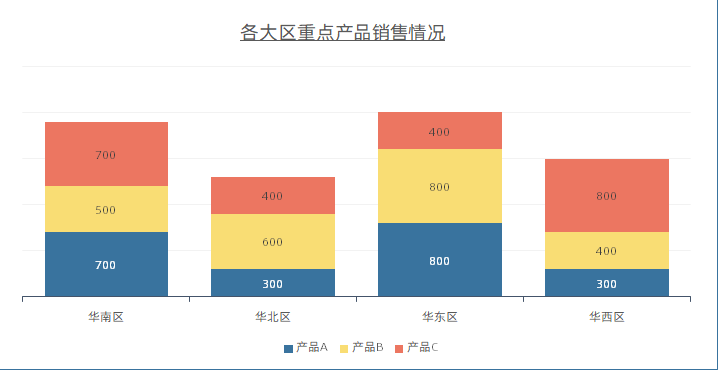
普通堆积柱形图
看起来效果还不错喔!
但我在读图表的时候,也想了解到各大区这几个产品的销售总额,怎么办呢?
我们做图就是要想受众之所想,尽量地在图表中把受众想知道的信息、疑问都显示出来,这才是一个好的图表!
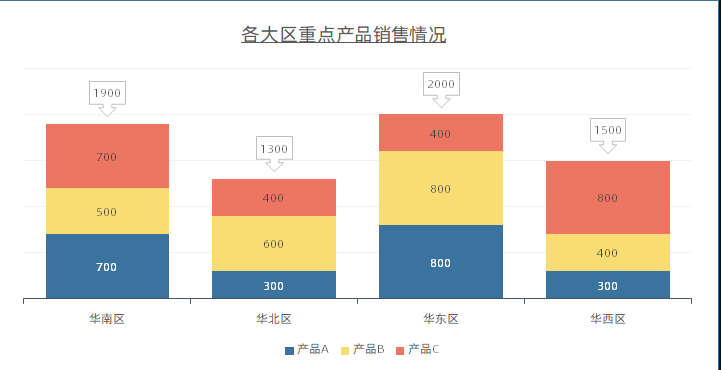
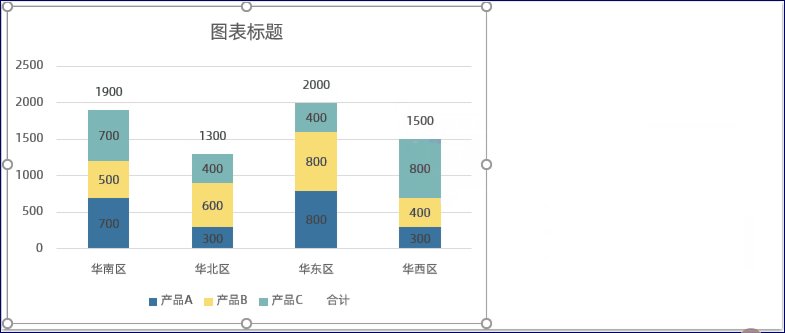
以下这张图,就很好地呈现了各大区合计的数据:

呈现合计数据的堆积柱形图
一个很小的细节,就能让你的图表大大加分!
实现方法
手工画当然不是我们的首选,因为我们希望复用图表,能自动化。
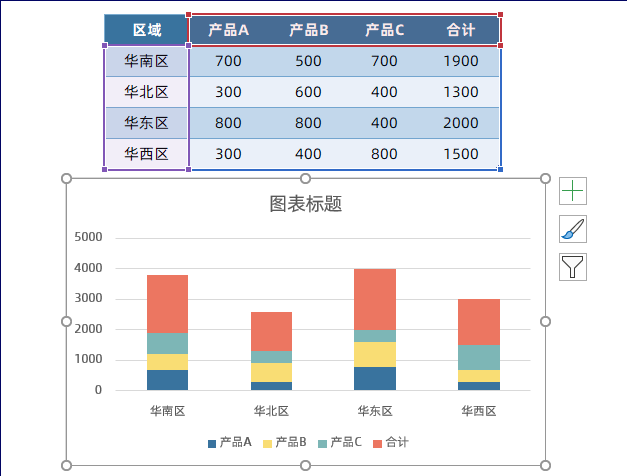
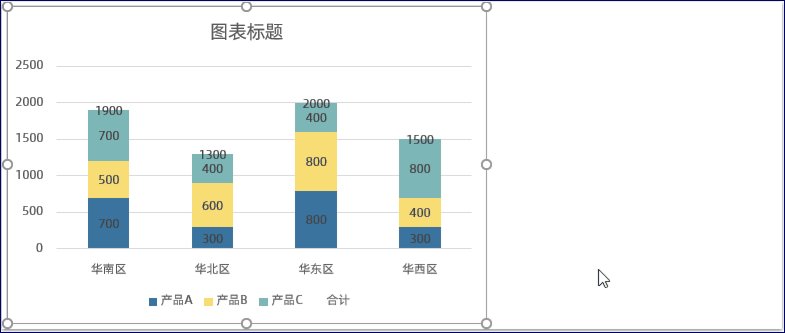
Step1:生成一个普通的堆积柱形图
这里,要注意选中表中的全部数据(包括合计列)

生成普通堆积柱形图
从上图,你可以看到柱子顶部红色部分就是合计列的内容了。
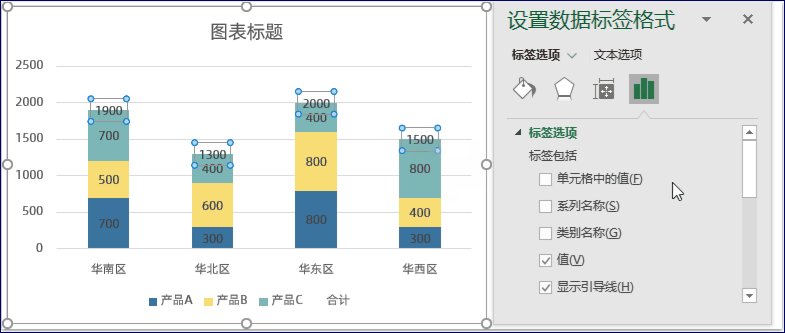
然后再显示整个图表的数据标签:

显示数据标签
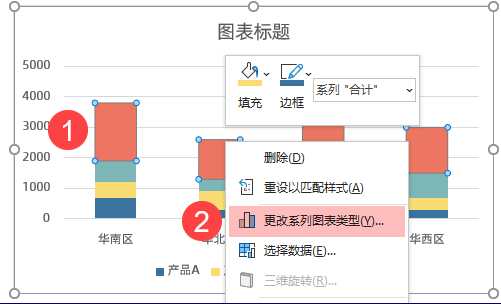
Step2:选中红色部分,更改图表类型为折线图
红色区块当然不能保留,这里我们单独把合计这个系列更改一下图表类型

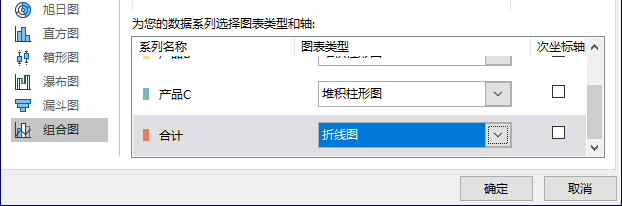
更改合计系列的图表类型
这里,你可以想想,应该改成什么图表类型?
我把它改成折线图,因为基本不占空间(为什么不直接把红色区块改成无填充?)

更改合计系列为折线图
Step3:设置折线图的线条为无线条
因为我们实际上是不需要折线,所以很自然就是要把它隐藏掉。

去掉折线的线条
Step4:设置数据标签
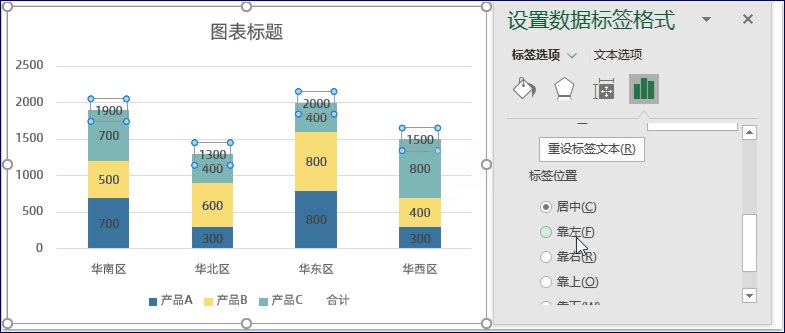
首先设置合计的数据标签位置为向上

设置数据标签位置
然后再更改数据标签形状,自己选择一个合适的样式即可:

设置数据标签形状
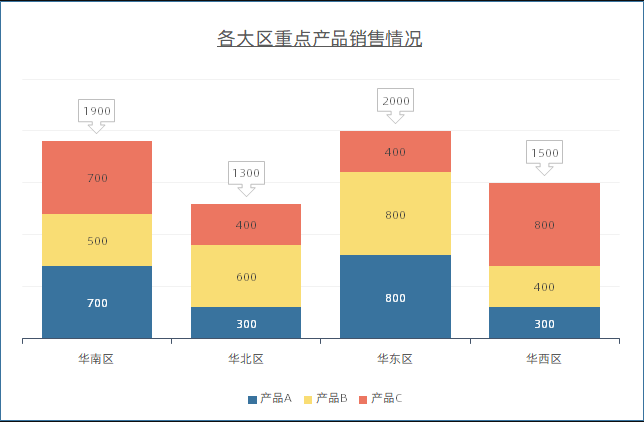
最后,自己再稍为美化调整一下即可得到最终结果:

最终效果
好,本文就介绍到这里,希望对大家有帮助~
End.
作者:刘振雄
本文为转载分享,如果涉及作品、版权和其他问题,请联系我们第一时间删除(微信号:lovedata0520)
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论