按例,先放几张很贵的PPT感受下:


这些"昂贵"的PPT,一般都离不开这几个基础技巧,分享给大家,记得练习哈~
不废话,上干货!
一、超炫酷2.5D风格
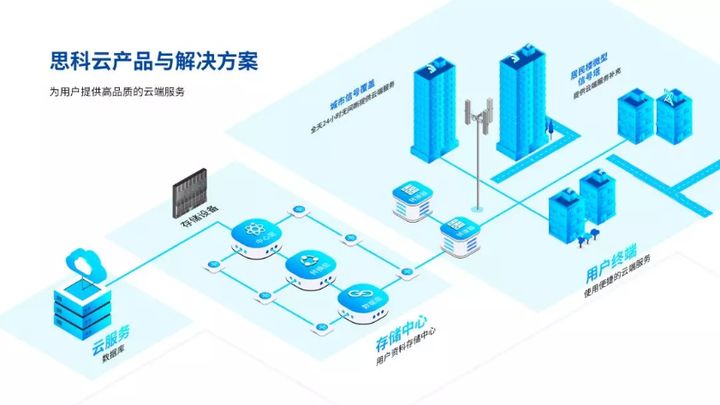
随着5G的到来,越来越多的公司想要做出超酷的2.5D的科技风,就像这样:

看起来会很高大上,充满科技感!
很多人,看到这样的PPT,第一反应就是:这PS弄得吧!
其实,并不是,我们通过PPT完全可以制作出来!很方便!
开始之前,先解释下,啥叫2.5D风格?
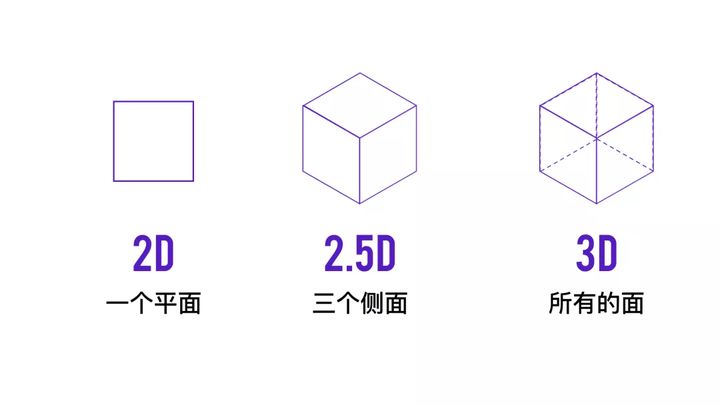
借用五环之歌里面的一句歌词来说,就是它比3D少0.5D,它比2D多0.5D。那这个0.5D的差别到底是什么呢?很简单,一张图来解释就是我们看到一个物体面的数量:

那如何将平面的东西,变成2.5D呢?这就要用到一个功能——布尔运算
比如我们要做这页PPT:

难点在于绘制形状,我们可以看到页面拆解是由立方体构成的,只要做出一个立方体,就能做出整个图!接下来,我用一个立方体形状的制作给大家做个示意!
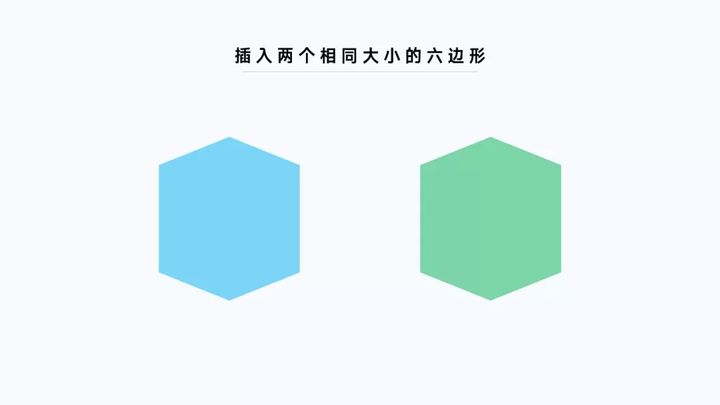
1.先在页面中插入两个相同大小的六边形

2.移动六边形使之重叠,重叠位置如下:

3.框选两个形状,点击合并形状中的拆分,得到以下三个形状:


4.再插入一个矩形,并与形状1重叠,重叠位置如下:

5.框选两个形状,点击合并形状中的拆分,得到以下三个形状:

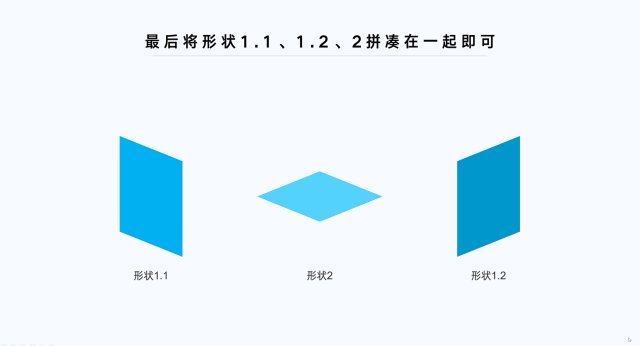
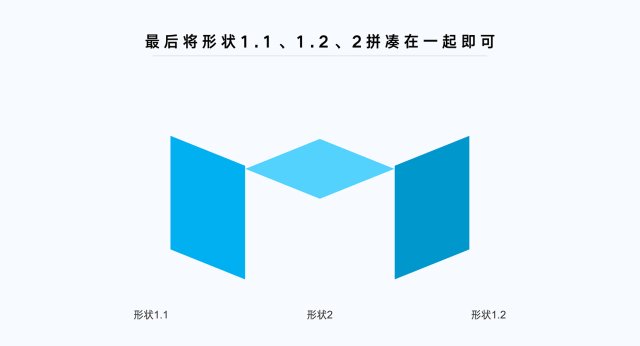
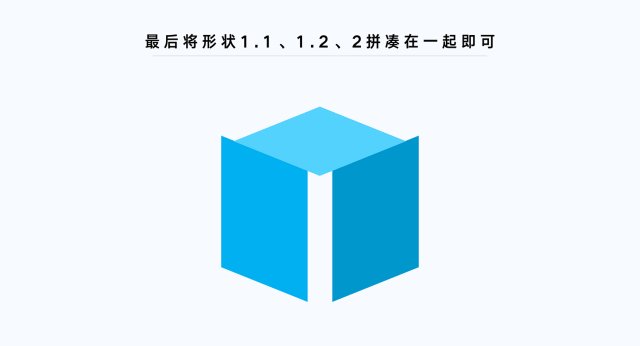
6.最后将形状1.1、形状1.2、形状2拼凑在一起即可:

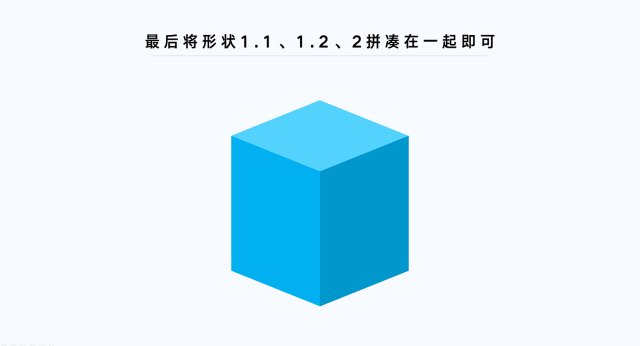
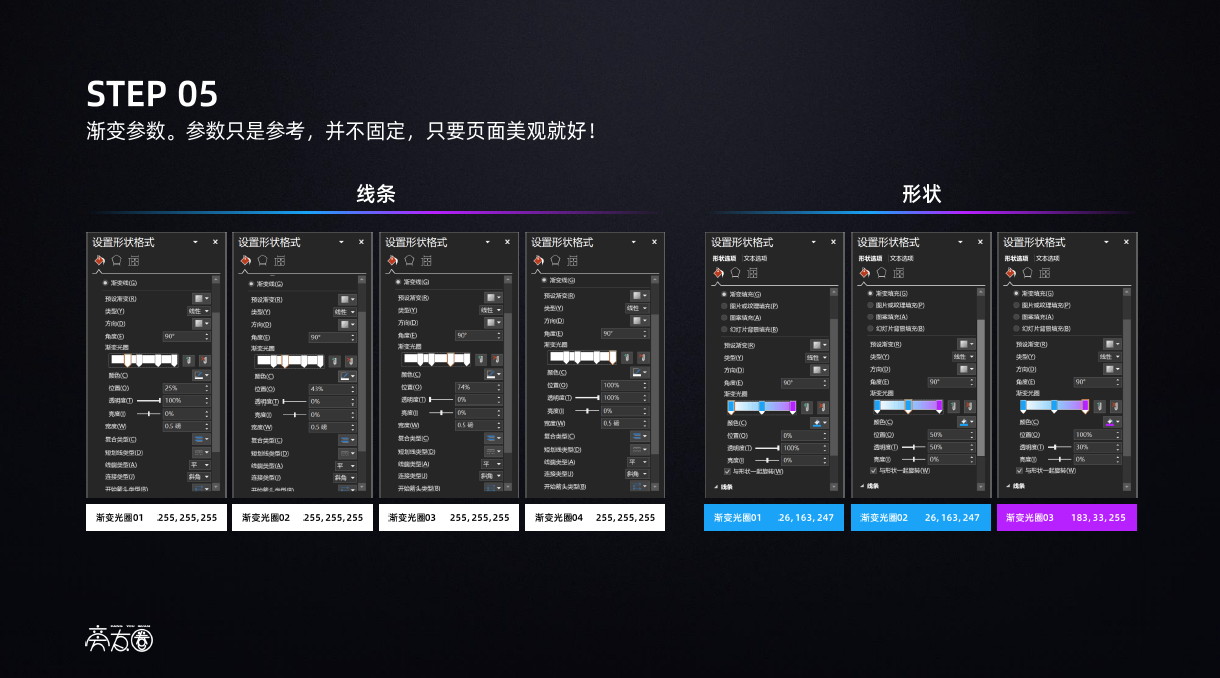
7.到这一步,我们把背景换成深色,再分别调整三个形状渐变参数,一个超酷的立方体就完成了。

好了,掌握了这个一个的方法,用同样的道理,我们改变颜色,加厚度,就能做出那样的感觉!
再加入「三维旋转」的功能:

便可以轻松做出2.5D的效果!用这个方法,给客户做的:

大家可以练习下哈!
二、高级渐变字玩转炫酷效果
想必大家都看过这样的页面:


还有这样的:


这种封面,看起来就价值不菲,但其实操作比较容易,就是渐变的合理使用!
简单举个例子,比如就是它了,假如我们要做一张 PPT 封面,这样摆放会很单调:

1.将文本框内的文字拆分成单字,很简单,我就不演示了:

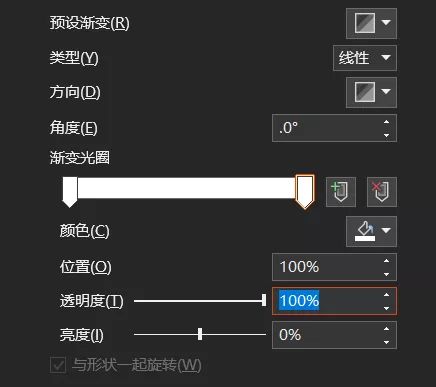
2.为每个文字设置渐变色,一般来说就是两个渐变光圈的颜色统一,其中一端的颜色透明度为100%即可:

3.简单换下字体,做出来的效果,大概是这样:

4.如果我们能够换一些纹理,那么,可能效果会更好一些:

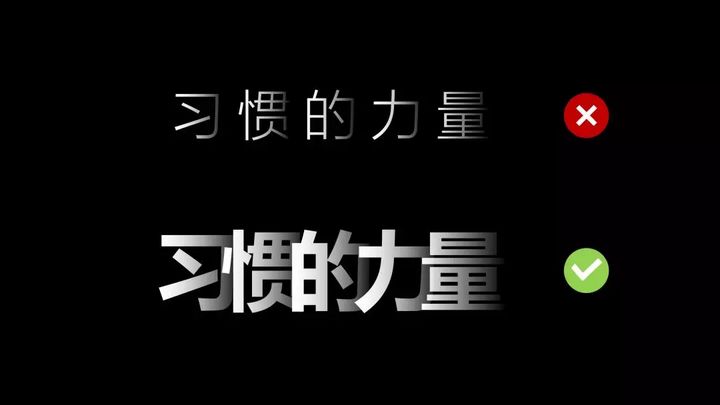
但要注意,接下来是重点,并不是所有的文字都适合添加渐变。
通常来说,只有当文字的笔画较粗,且文字的间距较小的时候,才可以更好地营造出层次感。

明白了吗?渐变的合理使用,可以轻松做出效果超酷的渐隐字,折纸字等等!
三、超实用的3D效果
相信大家见过的很多PPT都是平面的,但其实PPT也可以实现超炫酷的3D效果,比如这样

还有很多这样类型的3D动画,其实,我们每个人都可以轻松做出来,不信你看!
我今天就手把手教你!比如,我们做这个:

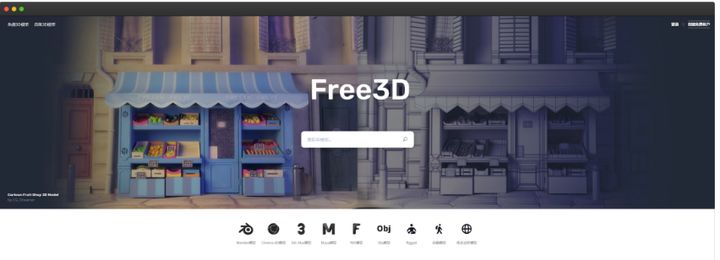
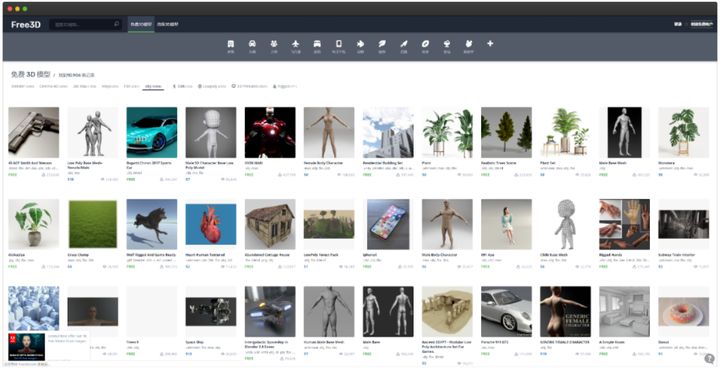
首先,第一步,我们需要找到3D的素材,我们可以在一些网站上轻易找到,比如:
这里有大量的3D模型,而且,免费的模型有很多:

而且,网站的使用体验很好,下载也会很方便:

当我们找到了想要的3D模型之后,接下来,把它拖入到页面上,我们会发现,素材上方有一个360度旋转的按钮。

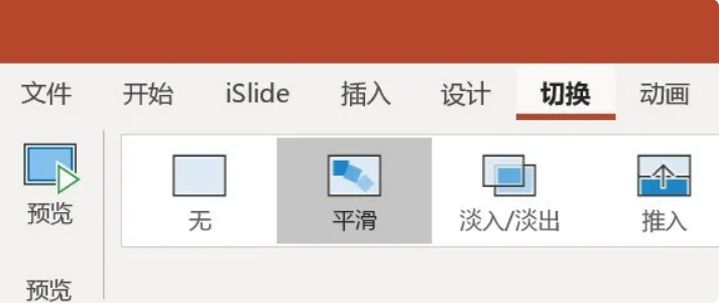
但,如果想要让火烈鸟给动起来,我们就需要为PPT页面添加平滑切换效果,一键操作,非常简单:

明白了这些操作,我们接下来,简单的对页面进行一些修饰,让3D效果更加逼真!
我们可以在页面上,插入一些手写的英文字母,作为装饰。
并且呢,添加一些辅助的点缀元素。就像这样:

但页面的视觉层次感,依旧有一点单薄,我们可以添加一个白色色块,使其与文字和素材形成重叠的感觉:

到这里呢,版式就完成了。我们可以基于不同页面内容的含义,调整3d素材的角度,加入平滑动作就可以了!是不是很简单?

四、超强穿插术营造空间层次感
在国外设计圈,有一种设计风格很受欢迎,穿插效果,很多设计师都喜欢用,比如姜文的海报:

运动品牌PPT:


这些超酷,很有空间层次感的效果,就是穿插术,听起来有点专业对吗?其实就是简单的PPT操作!给大家举个例子:

这是最容易实现的一种穿插效果!你只需要选择一张无背景的PNG图片,一句文案,使图片位于文案之上即可。
二者之间的层级关系就像这样:

是不是很简单!
五、普通的动画也能玩出高级感
在PPT中有个超级基础的动画:

但这个动画如果用的好,就能做出超高级的效果:


感觉还不错?给大家举个例子,比如原页面是这样:

从内容来看,这页 PPT 讲的是基础学科为自然科学提供了研究基础,而且,基础学科是『根』,自然科学是『大树』。 所以,我们可以将其分为两个页面:

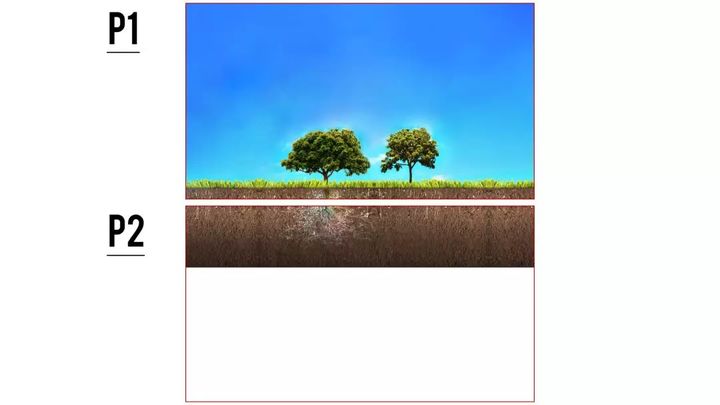
另外,为了能够体现二者『互为根叶』的关系,咱们可以找一张树木的图片:

并结合文案的含义,将图片裁剪,放在两页 PPT 上:

那估计有些读者会问,第二页 PPT 上的图片不够铺满全屏,那怎么办呢?
很简单,我们可以添加一层渐变蒙版,来折叠底部区域:

从而实现这样的效果:

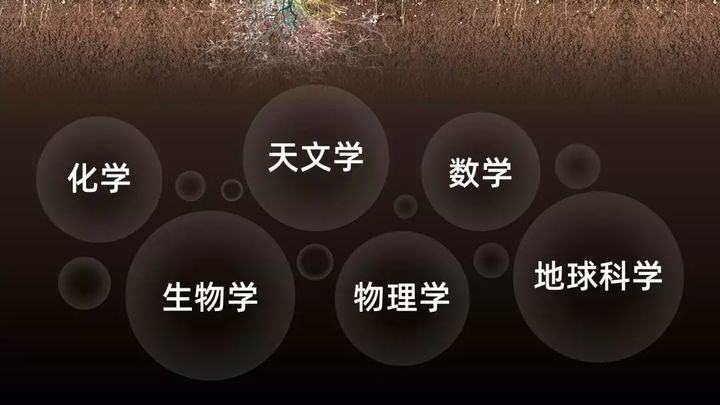
然后,我们对页面的文案内容进行排版处理,主要是第二页的排版,为了体现其『为基础科学提供养分』的含义,我们可以把它做成『营养分子』的感觉:

到这里,咱们来看下这两页 PPT 连接后的效果:



怎么样,是不是简单的动画也能有创意!
其实这个功能真的很实用,比如制作时间轴,或者大事记:

这样推进动画和时间轴的页面,我还做了很多,详细到每个参数的设置,希望对大家有帮助!

End.
作者:邵云蛟
本文为转载分享,如果涉及作品、版权和其他问题,请联系我们第一时间删除(微信号:lovedata0520)
- 我的微信公众号
- 微信扫一扫
-

- 我的微信公众号
- 微信扫一扫
-



评论